[Tutoriel] Bloquage du Flash sous Chrome
Du jour au lendemain, une animation Flash ou un jeu auquel vous aviez l'habitude de jouer ne démarre plus sous Chrome ? Le navigateur a été récemment mis à jour, provoquant un blocage par défaut sur de nombreux contenus.
Heureusement, rien de tout ça n'est irrévocable. Nous allons vous expliquer en 3 points comment vérifier que tout fonctionne bien et que votre Flash est bien activé. En avant !
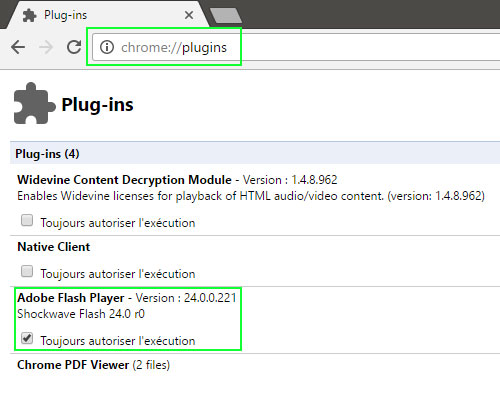
1) Activer le plugin Flash dans les plugins de Chrome
Pour ce faire, tapez dans votre barre d'adresse chrome://plugins/ et faites Entrée. Vous voilà sur la page de la gestion des modules complémentaires. Vérifiez que la case "Toujours autoriser l'exécution" est bien cochée pour Flash.

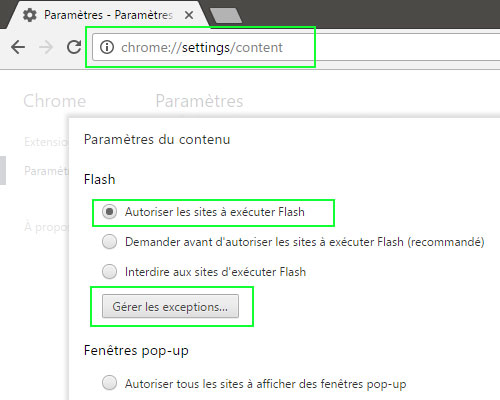
2) Vérifier ses paramètres avancés
Pour ce faire, tapez chrome://settings/ dans votre barre d'adresse et faites Entrée pour valider. Vous voilà dans les paramètres de Chrome. Descendez et cliquez sur Afficher les paramètres avancés. Puis, rendez-vous dans Confidentialité > Paramètres de contenu > Flash.
Vous avez 2 options : soit vous autorisez Flash partout et par défaut. Dans ce cas, cochez la case "Autoriser les sites à exécuter Flash."

Si vous préférez une option un peu plus modérée, cliquez sur le bouton Gérer les exceptions...
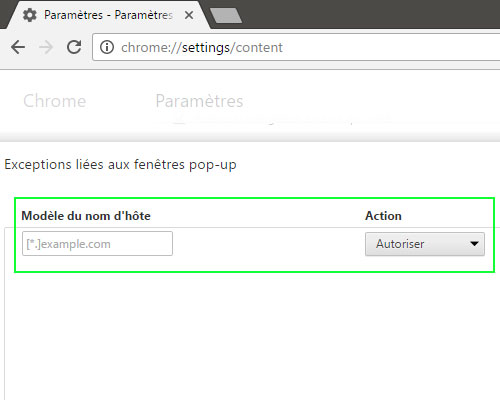
Vous n'avez ensuite plus qu'à ajouter les sites que vous voulez autoriser et à valider.

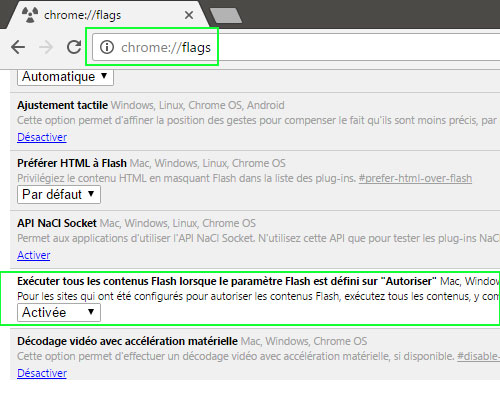
3) Gérer les "flags"
Pour ce faire, tapez chrome://flags/ dans votre barre d'adresse et faites Entrée pour valider. Descendez jusqu'à voir la ligne Exécuter tous les contenus Flash lorsque le paramètre Flash est défini sur "Autoriser". Vérifiez que cette option est bien activée. Si ce n'est pas le cas, activez-la.

Vous voilà désormais paré face au blocage de Flash !
Rédigé par :
Helene
Publié le :
07 Mar 2017
Pokémon GO - Un succès controversé

Du poisson d'avril au succès planétaire
Pokémon GO n'était à la base qu'une vaste farce, lancée par Google le 1er avril 2014. A cette date, on avait parlé de chasser les Pokémon grâce à Google Maps, en réalité augmentée. Ce projet a fait rire, mais le plus ironique, c'est que les internautes et les joueurs du monde entier ont été très intéressés !
Aussi, après des années de conception et de recherche pour un investissement de près de 30 millions de dollars, Niantic fait enfin naître son jeu... Pokémon GO !
Un succès fulgurant
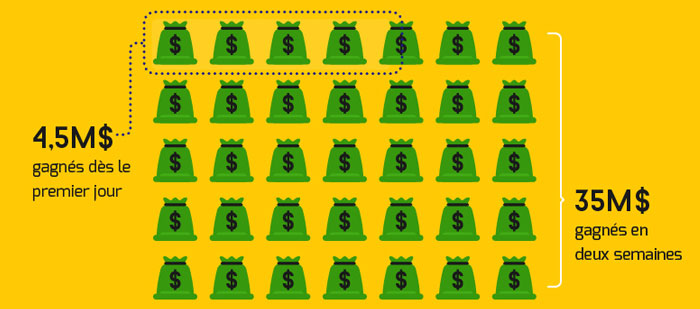
On aurait pu s'attendre à ce que le jeu ait du succès, mais à ce point, cela à surpris tout le monde. Dès la première semaine de sortie, le jeu génère des profits pharaoniques, avec près de 5 millions de dollars. Puis, dans les 2 semaines suivantes, l'investissement initial est largement dépassé.

Concernant les téléchargements de l'application, les chiffres sont tout aussi impressionnants car rien que durant les premières semaines de lancement, l'appli est téléchargée des millions de fois, conquérant peu à peu le monde entier. Les Pokémon semblent parler à toutes les générations confondues !

Un principe simple, qui mène à l'addiction
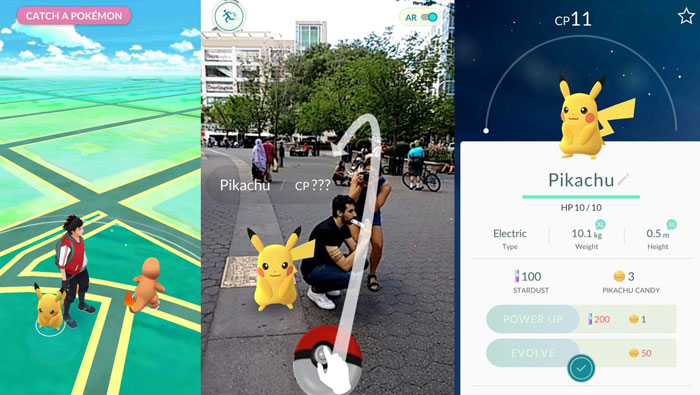
Comment jouer à Pokémon GO ? C'est simple, il suffit de se déplacer avec son téléphone, géolocalisé, et de capturer des Pokémon qui apparaissent en réalité augmentée. Ainsi, vous pourrez croiser un Pikachu sauvage en bas de votre immeuble, ou un Roucool en train de voler devant la boulangerie du quartier.
De plus, il vous sera possible de vous rendre à des Pokéstops pour acheter des objets vitaux dans le jeu, ou encore d'affronter de terribles champions dans des arènes.
Le temps où les joueurs restaient affalés dans leur canapé ou sur leur lit semble révolu !

Jusqu'où peut-on aller ?
La véritable question et tout l'enjeu de Pokémon GO, c'est finalement un peu ça : quelles sont les limites, puisque le terrain de jeu est le monde entier ?
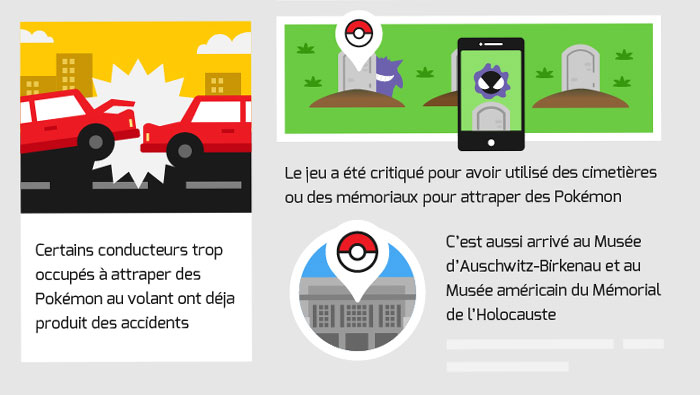
Que faire lorsqu'un Pokémon rare apparaît dans le jardin de votre voisin, mais que vous ne pouvez pas y aller ? Il semblerait que des petits malins aient décidé de contourner les lois et de s'introduire chez d'autres gens, pour y capturer des Pokémon. On constate également des attroupements dans les parcs, et on croise même des chasseurs de Pokémon dans les cimetières.
Tous ces comportements ont été vivement dénoncés par les détracteurs du jeu, qui le trouvent dangereux et souhaiteraient l'interdire. Des accidents ont même été causés par des joueurs qui conduisaient en capturant des Pokémon !

Où s'arrêtera la folie Pokémon GO ? Ces créatures virtuelles continueront-elles inlassablement à envahir le monde réel, ou le jeu finira-t-il par être limité, voire carrément interdit ?
En tous cas, le phénomène "GO" ne semble pas près de s'arrêter, puisqu'on parlerait déjà d'un Harry Potter GO en préparation.
Et vous, avez-vous cédé au phénomène ?
Sources :
http://mashable.com/
https://www.ecoreuil.fr/Pokemon-Go/
https://fr.wikipedia.org/wiki/Pok%C3%A9mon_Go
Infographie complète sur Pokémon GO :
Rédigé par :
Helene
Publié le :
17 Aoû 2016
Nouvelle version de ZeBest-3000

Après des années de bons et loyaux services, il nous est clairement apparu que notre site, ZeBest-3000, avait vieilli. Non seulement le design n'était plus au goût du jour, mais la navigation était loin d'être optimisée, ce qui perdait une partie de nos visiteurs.
Plutôt que de tenter bon gré, mal gré de les orienter dans ce dédale, nous avons choisir de faire une refonte totale du site, dans l'optique de le rendre « reponsive » par la suite.

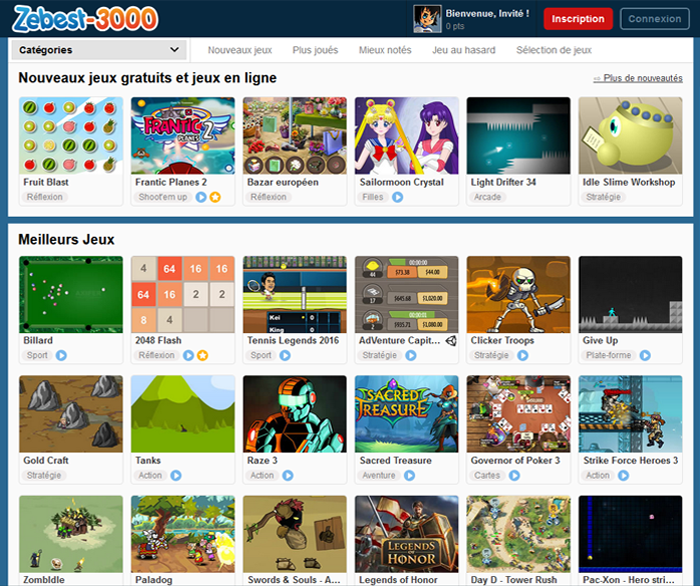
En plus d'une modernisation du logo, l'organisation de chaque page a été entièrement repensée, pour être à la fois ludique, pertinente, claire et organisée. Le but était qu'un joueur puisse trouver des jeux facilement et qu'il apprécie son expérience de navigation.

De plus, nous avons également ajouté de nombreuses fonctionnalités au site, que ce soit dans le profil des joueurs, ou globalement, pour tout visiteur, notre but étant de proposer une amélioration continue de nos services.

Et comme nous n'oublions pas notre petite communauté d'habitués qui vient discuter dans les forums liés au site, ceux-ci ont été également revus.
L'été 2016 est donc pour nous un gros tournant puisque cela faisait un long moment que nous travaillions sur cette version.
Bonne découverte à ceux qui ne la connaissent pas encore, et bel été à tous !
Rédigé par :
Helene
Publié le :
27 Jul 2016
Unsplash - Photos libres de droits

Une galère de photos ? Un manque d'inspiration ? Besoin de supports visuels pour l'une de vos créations ?
Voici une nouvelle adresse, où vous trouverez de magnifiques photos libres, et en plus en Haute définition.
Sur le site Unsplash, il y a chaque jour des nouveautés, et vous trouverez un peu de tout (des photos de nature, d'êtres humains, de fleurs, de paysages, d'animaux, ...).
Le site est en anglais, mais vous devriez tout de même vous y retrouver, d'autant plus qu'il est possible de filtrer les photos par collections, par nouveauté, ou encore de chercher directement ce qui vous intéresse via le moteur de recherche.
Allez, en cadeaux, quelques jolies photos trouvées sur le site !


Rédigé par :
Helene
Publié le :
16 Jui 2016
TinyPNG - Optimiser ses images en PNG
Le format PNG est un sujet vaste sur lequel on pourrait s'épancher pendant longtemps. Vous ayant déjà expliqué quelle est la différence entre le PNG 8 et le PNG 24, je m'apprête à présent à vous livrer une astuce pour réduire considérablement le poids de vos images en PNG.
Comme vous le savez probablement déjà, il est directement possible d'optimiser un JPEG sous Photoshop, en diminuant un peu sa qualité, et ainsi son poids. Pour les PNG, impossible de procéder de la même façon. Heureusement, un site vole à notre secours : TinyPNG !

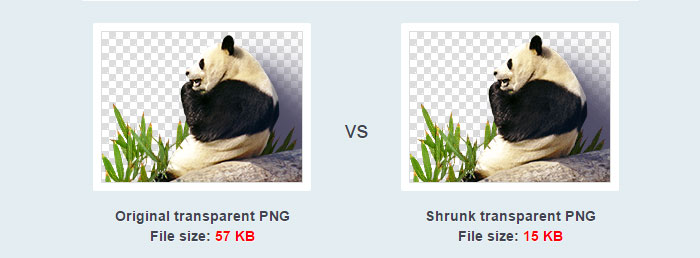
Grâce à cet outil miraculeux, vous allez pouvoir uploader vos images et les re-télécharger avec un poids, souvent diminué de moitié (voire parfois de 80 à 90%!).
Vous pourrez traiter plusieurs images à la fois, et ainsi rendre vos sites bien plus légers.

Rédigé par :
Helene
Publié le :
15 Avr 2016
[Photoshop] La sélection au clic

Quand on travaille sous Photoshop, on se retrouve très souvent avec une multitude de calques à gérer, et il est important de bien séparer chaque forme ou image en la plaçant sur un calque indépendant. Vous allez d'ailleurs comprendre l'importance de la chose dans ce petit tutoriel qui va vous apprendre à sélectionner des éléments au clic.
Eh oui, il existe sous Photoshop un raccourci magique, Ctrl+Clic, qui permet de sélectionner instantanément le contenu d'un claque.
Prenons tout d'abord une photo sur un site d'images libres, Unsplash, par exemple.
Notre but va être de découper une partie de cette image, en utilisant comme seul outil de sélection le clic. Imaginons par exemple que nous souhaitons découper le portrait de notre félin en forme de fleur.

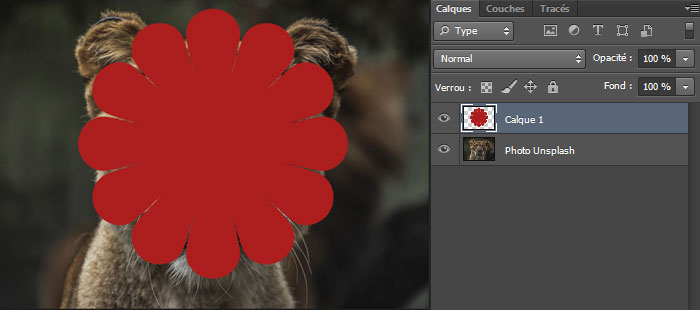
On place donc la photo sur le premier calque (arrière-plan), puis on dessine notre forme sur le second calque. La couleur n'a pas d'importance, puisque cette forme nous servira uniquement de repère. A ce stade, il est important de bien positionner la forme (ici, la fleur) à l'endroit voulu de l'image. N'hésitez pas à jouer avec l'opacité pour y parvenir.

Ensuite, sélectionnez le calque avec la forme et faites Ctrl+Clic gauche sur l'image du calque (dans le menu calque). Cela devrait vous sélectionner la fleur. Masquez-la pour avoir le résultat ci-dessus. Nous voilà donc avec un joli contour de sélection.

Si vous changez de calque et que vous sélectionnez le félin puis faites Suppr, vous obtiendrez le résultat opposé à ce que vous cherchez. Appuyez donc sur Ctrl+Maj+I pour inverser la sélection. Puis, supprimez tout ce qui se trouve autour de la fleur.

Cette fois, vous devriez obtenir le résultat escompté ! Nous sommes d'accord, avoir un félin en forme de fleur ne sert pas à grand-chose, mais cette technique peut être exploitée dans bon nombre de cas, et elle vous rendra de fiers services !
Rédigé par :
Helene
Publié le :
14 Avr 2016
Le mobile-friendly et le Responsive Design

Google a annoncé qu'il allait scinder son outil de recherche en deux parties bien distinctes à partir du 21 avril 2015. Son but est de répondre aux attentes des usagers mobiles qui utilisent le moteur de recherche de Google. La firme proposera donc des résultats différents sur les ordinateurs ou tablettes et sur les mobiles.
Au vu de l'augmentation considérable des usages mobiles, il paraît urgent et nécessaire de pouvoir proposer un service accessible sur les différents périphériques pour vos visiteurs. La question qui se pose est : faut-il foncer vers le Responsive Design ?
Tout d'abord, qu'est-ce que le Responsive Design ? Il s'agit en fait d'une manière de concevoir les sites pour les rendre adaptatifs suivant la taille des écrans. Différentes technologies sont ainsi mises en œuvre pour y parvenir.
Le Reponsive Design ne répond clairement pas à la problématique chez tout le monde. Même si une majorité pourra rendre ses sites Reponsive, ce ne sera pas le cas de tout le monde. Il y a certaines technologies qui ne sont pas compatibles avec le mobile (comme Flash, Shockwave, Java, Unity3D Player, ...). Il faut d'ailleurs prendre en considération que l'attente des utilisateurs mobiles n'est clairement pas la même que sur les autres périphériques. Le contenu doit avoir ses propres dispositions et être correctement affiché aussi bien en portrait qu'en paysage, mais aussi sur les différentes tailles d'écran et résolutions.
Lors de votre réflexion, pensez "Mobile first". En d'autres termes, commencez par imaginer le site sur mobile d'abord. Pour les sites existants sur ordinateur uniquement, il pourra s'agir d'un énorme travail à fournir, parfois même décourageant d'avance. Dans ce cas, il est vivement conseillé de partir sur deux versions du site Internet : mobile / tablette et ordinateur (desktop). Ce ne sera pas forcément plus long à maintenir qu'une seule version, car exécuter tous les tests prendra autant de temps. Lors d'une refonte graphique, vous pourrez évidemment facilement basculer sur une version commune et redimensionnable.
Nous vous conseillons d'être rapide pour sortir votre version mobile adéquate avant la date butoir fixée par Google. Vous en tirerez des avantages par rapport à certains mastodontes qui n'auront pas le laps de temps nécessaire à cette migration.
Retenez une chose, le Responsive Design n'est pas simple, il y a beaucoup de paramètres à prendre en compte notamment la compatibilité de votre code sur les différents périphériques.

Vous trouverez des informations complémentaires dans le support de Google, concernant la gestion des sites mobiles par son outil : configuration de votre site mobile.
A titre d'exemple, certains sites ont déjà migré depuis un moment, comme le site de la société ActiNetwork qui est Responsive. Il a fallu repenser l'affichage du contenu en fonction de l'écran et du périphérique, ainsi que la navigation. Le menu permettant d'accéder aux pages a été complètement revu pour s'adapter à la façon de surfer de l'utilisateur. Mais il a fallu aussi alléger certains éléments pour que les connexions nomades puissent aisément charger le contenu de manière optimale.
N'hésitez pas à nous contacter pour que l'on en discute plus amplement.
Rédigé par :
Stephane
Publié le :
16 Avr 2015
Les meilleures excuses en cyber sécurité

Pour changer un peu des sujets que nous traitons habituellement, et parce que rire un peu, ça fait toujours du bien... Voici des perles d'excuses de sécurité de développeurs assez gonflés, il faut bien l'avouer. Un site s'est chargé de recenser ces phrases assez magiques. On aurait même du mal à croire que quelqu'un a réellement osé sortir de telles excuses !
Je vous laisse donc jeter un coup d'œil au site d'Excuses cyber sécurité. C'est vrai que ce n'est jamais facile de protéger les serveurs des attaques de pirates en tout genre, mais tout de même.
Vous pourrez naviguer dans les excuses et même en soumettre, si vous en avez de nouvelles à proposer.
Et vous, avez-vous déjà eu l'audace d'inventer de telles excuses ? On serait curieux de les lire...

Un autre petit exemple, pour la route !
Rédigé par :
Helene
Publié le :
27 Fév 2015
Répartition des usages des terminaux pour le web

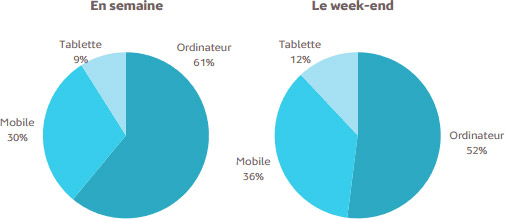
Un nouveau bilan a été publié par Médiamétrie qui permet de mieux comprendre la répartition du trafic web par terminal entre la semaine et le week-end.
Vous constaterez que l'usage du mobile et de la tablette est accru le week-end par rapport à la semaine. Toutefois l'ordinateur garde la part la plus importante du marché. L'utilisation de terminaux mobiles dans la vie personnelle est de plus en plus importante, au détriment du nombre d'heures passées sur un ordinateur personnel.

Rédigé par :
Stephane
Publié le :
10 Fév 2015
Différence PNG8 et PN24

Si vous êtes souvent confronté à une problématique d'optimisation des images pour le web, et que vous travaillez avec des images transparentes (PNG), peut-être vous êtes-vous déjà demandé quelle est la différence entre le PNG8 et le PNG24.
Lorsque l'on fait "enregistrer pour le web" (ctrl+alt+maj+s, sous Photoshop), il est possible de choisir ces 2 formats pour conserver la transparence.
Sont-ils identiques ?
Non ! Vous vous doutez bien qu'on ne se serait pas amusé à créer 2 formats d'image similaires, avec 2 noms différents. En fait, le 8 et 24 indiquent la profondeur de couleurs de l'image.
Pour traduire ça plus simplement, la qualité de votre image risque d'en pâtir si elle comporte beaucoup de couleurs et que vous optez pour un PNG8.
Voici un exemple. Puisque la Saint-Valentin approche, j'ai opté pour une image composée de roses colorées. Ce visuel est simple, mais mine de rien, il comporte beaucoup de couleurs. J'ai ensuite exporté mon image en PNG8, et en PNG24. En taille réelle, la différence est minime, même si on distingue quand même une perte de qualité en PNG8.
En zoomant un peu, voici les résultats :

Image en PNG24, avec zoom.

Image en PNG8, avec zoom.
Vous constaterez que le résultat en PNG8 n'est pas propre, pour peu qu'on se donne la peine de zoomer.
Le PNG8 a-t-il quand même des avantages ?
Oui, et surtout un avantage de poids (sans mauvais jeu de mots), car une image en PNG8 sera beaucoup moins lourde qu'un PNG24.
Et par rapport à un JPEG ?
L'avantage de l'export en JPEG, c'est que vous pouvez réduire ou augmenter la qualité selon vos besoins. De 60 à 100, vous pourrez avoir une image en qualité suffisante pour le web, sans que son poids ne soit trop important.
Pour toutes les images ne comportant aucune zone alpha (transparente), je vous conseille donc de garder du JPEG et non du PNG.
Peut-on quand même optimiser ses PNG ?
Pas directement avec un logiciel comme Photoshop. Cependant, il existe un site web qui fait ça très bien : TinyPNG. Uploadez votre image, et vous gagnerez sans doute quelques ko au passage.
J'espère avoir répondu à toutes les questions que vous pourriez vous poser par rapport à l'optimisation des images pour le web, et à la différence des formats.
N'hésitez pas à donner votre avis sur cet article, et vos astuces, si vous en avez !
Rédigé par :
Helene
Publié le :
05 Fév 2015
