Unsplash - Photos libres de droits

Une galère de photos ? Un manque d'inspiration ? Besoin de supports visuels pour l'une de vos créations ?
Voici une nouvelle adresse, où vous trouverez de magnifiques photos libres, et en plus en Haute définition.
Sur le site Unsplash, il y a chaque jour des nouveautés, et vous trouverez un peu de tout (des photos de nature, d'êtres humains, de fleurs, de paysages, d'animaux, ...).
Le site est en anglais, mais vous devriez tout de même vous y retrouver, d'autant plus qu'il est possible de filtrer les photos par collections, par nouveauté, ou encore de chercher directement ce qui vous intéresse via le moteur de recherche.
Allez, en cadeaux, quelques jolies photos trouvées sur le site !


Rédigé par :
Helene
Publié le :
16 Jui 2016
TinyPNG - Optimiser ses images en PNG
Le format PNG est un sujet vaste sur lequel on pourrait s'épancher pendant longtemps. Vous ayant déjà expliqué quelle est la différence entre le PNG 8 et le PNG 24, je m'apprête à présent à vous livrer une astuce pour réduire considérablement le poids de vos images en PNG.
Comme vous le savez probablement déjà, il est directement possible d'optimiser un JPEG sous Photoshop, en diminuant un peu sa qualité, et ainsi son poids. Pour les PNG, impossible de procéder de la même façon. Heureusement, un site vole à notre secours : TinyPNG !

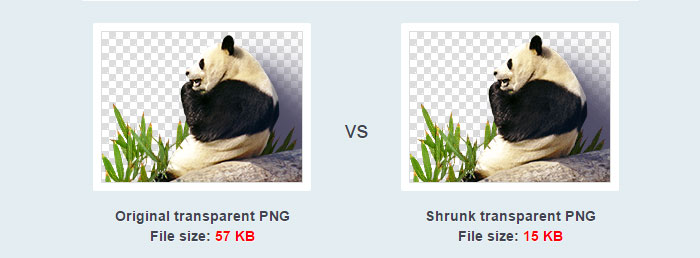
Grâce à cet outil miraculeux, vous allez pouvoir uploader vos images et les re-télécharger avec un poids, souvent diminué de moitié (voire parfois de 80 à 90%!).
Vous pourrez traiter plusieurs images à la fois, et ainsi rendre vos sites bien plus légers.

Rédigé par :
Helene
Publié le :
15 Avr 2016
[Photoshop] La sélection au clic

Quand on travaille sous Photoshop, on se retrouve très souvent avec une multitude de calques à gérer, et il est important de bien séparer chaque forme ou image en la plaçant sur un calque indépendant. Vous allez d'ailleurs comprendre l'importance de la chose dans ce petit tutoriel qui va vous apprendre à sélectionner des éléments au clic.
Eh oui, il existe sous Photoshop un raccourci magique, Ctrl+Clic, qui permet de sélectionner instantanément le contenu d'un claque.
Prenons tout d'abord une photo sur un site d'images libres, Unsplash, par exemple.
Notre but va être de découper une partie de cette image, en utilisant comme seul outil de sélection le clic. Imaginons par exemple que nous souhaitons découper le portrait de notre félin en forme de fleur.

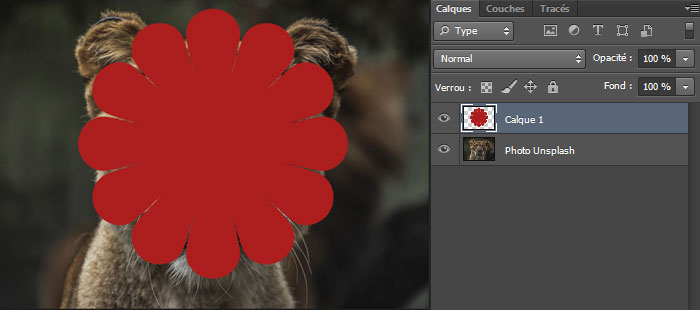
On place donc la photo sur le premier calque (arrière-plan), puis on dessine notre forme sur le second calque. La couleur n'a pas d'importance, puisque cette forme nous servira uniquement de repère. A ce stade, il est important de bien positionner la forme (ici, la fleur) à l'endroit voulu de l'image. N'hésitez pas à jouer avec l'opacité pour y parvenir.

Ensuite, sélectionnez le calque avec la forme et faites Ctrl+Clic gauche sur l'image du calque (dans le menu calque). Cela devrait vous sélectionner la fleur. Masquez-la pour avoir le résultat ci-dessus. Nous voilà donc avec un joli contour de sélection.

Si vous changez de calque et que vous sélectionnez le félin puis faites Suppr, vous obtiendrez le résultat opposé à ce que vous cherchez. Appuyez donc sur Ctrl+Maj+I pour inverser la sélection. Puis, supprimez tout ce qui se trouve autour de la fleur.

Cette fois, vous devriez obtenir le résultat escompté ! Nous sommes d'accord, avoir un félin en forme de fleur ne sert pas à grand-chose, mais cette technique peut être exploitée dans bon nombre de cas, et elle vous rendra de fiers services !
Rédigé par :
Helene
Publié le :
14 Avr 2016
Différence PNG8 et PN24

Si vous êtes souvent confronté à une problématique d'optimisation des images pour le web, et que vous travaillez avec des images transparentes (PNG), peut-être vous êtes-vous déjà demandé quelle est la différence entre le PNG8 et le PNG24.
Lorsque l'on fait "enregistrer pour le web" (ctrl+alt+maj+s, sous Photoshop), il est possible de choisir ces 2 formats pour conserver la transparence.
Sont-ils identiques ?
Non ! Vous vous doutez bien qu'on ne se serait pas amusé à créer 2 formats d'image similaires, avec 2 noms différents. En fait, le 8 et 24 indiquent la profondeur de couleurs de l'image.
Pour traduire ça plus simplement, la qualité de votre image risque d'en pâtir si elle comporte beaucoup de couleurs et que vous optez pour un PNG8.
Voici un exemple. Puisque la Saint-Valentin approche, j'ai opté pour une image composée de roses colorées. Ce visuel est simple, mais mine de rien, il comporte beaucoup de couleurs. J'ai ensuite exporté mon image en PNG8, et en PNG24. En taille réelle, la différence est minime, même si on distingue quand même une perte de qualité en PNG8.
En zoomant un peu, voici les résultats :

Image en PNG24, avec zoom.

Image en PNG8, avec zoom.
Vous constaterez que le résultat en PNG8 n'est pas propre, pour peu qu'on se donne la peine de zoomer.
Le PNG8 a-t-il quand même des avantages ?
Oui, et surtout un avantage de poids (sans mauvais jeu de mots), car une image en PNG8 sera beaucoup moins lourde qu'un PNG24.
Et par rapport à un JPEG ?
L'avantage de l'export en JPEG, c'est que vous pouvez réduire ou augmenter la qualité selon vos besoins. De 60 à 100, vous pourrez avoir une image en qualité suffisante pour le web, sans que son poids ne soit trop important.
Pour toutes les images ne comportant aucune zone alpha (transparente), je vous conseille donc de garder du JPEG et non du PNG.
Peut-on quand même optimiser ses PNG ?
Pas directement avec un logiciel comme Photoshop. Cependant, il existe un site web qui fait ça très bien : TinyPNG. Uploadez votre image, et vous gagnerez sans doute quelques ko au passage.
J'espère avoir répondu à toutes les questions que vous pourriez vous poser par rapport à l'optimisation des images pour le web, et à la différence des formats.
N'hésitez pas à donner votre avis sur cet article, et vos astuces, si vous en avez !
Rédigé par :
Helene
Publié le :
05 Fév 2015
Grid Calculator – Générer des grilles pour vos maquettes

Lors de la conception d'une maquette de site Internet, l'utilisation d'une grille de mise en page permet d'obtenir un résultat plus structuré et plus harmonieux. Si le contenu est placé en fonction de cette grille, la page est plus lisible et plus agréable à parcourir. Je vais aujourd'hui vous présenter un site permettant de générer des grilles de mise en page, Grid Calculator.
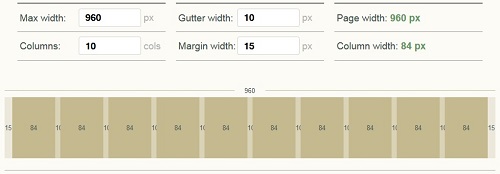
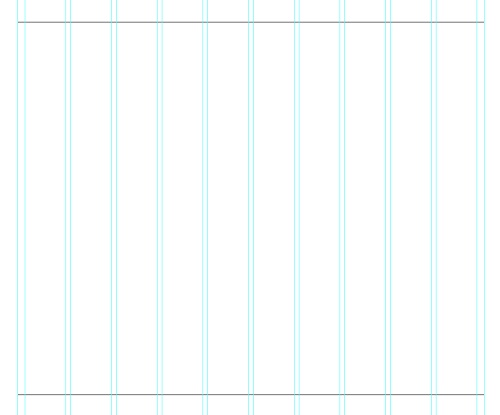
L'utilisation de Grid Calculator est très simple. Quatre paramètres sont à renseigner : la largeur de votre page, le nombre de colonnes, la largeur des marges externes et enfin la largeur des gouttières (à savoir les marges internes). Toutes ces mesures sont à donner en pixels et lorsque vous les modifiez, vous obtenez un aperçu en direct de ce à quoi ressemblera votre grille.

Grid Calculator permet d'obtenir un aperçu immédiat
Vous avez maintenant une idée de l'aspect qu'aura votre grille. C'est ici qu'entre en jeu le plus gros avantage de Grid Calculator : vous pouvez télécharger la grille que vous venez de créer ! Au bas de la page, choisissez si vous voulez télécharger un format Illustrator, un format Photoshop ou un format PNG.

Vous pouvez télécharger votre grille dans différents formats
Voici un petit exemple : après avoir entré les mesures voulues (j'ai ici gardé les mêmes que sur l'image présente plus haut), j'ai téléchargé le fichier Illustrator de la grille. A l'ouverture de ce fichier, on peut voir que la grille est déjà présente sur le document. Cela permet donc d'éviter le travail fastidieux qu'est le placement des repères.

La grille téléchargée ouverte sous Illustrator
Ce petit outil très simple permet donc de créer rapidement une grille de mise en page pour harmoniser l'ensemble de votre site.
Rédigé par :
Manon
Publié le :
17 Jul 2014
Responsive Design – Comment le tester rapidement

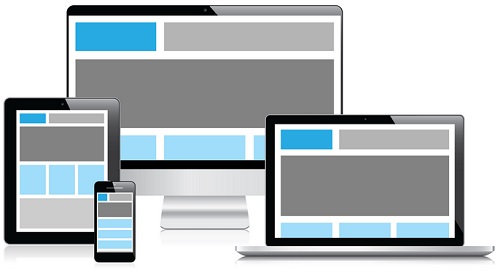
Le responsive design : adapter un site à plusieurs supports
Commençons par le commencement : qu'est-ce que le responsive ? Le "Responsive Web Design" ("Site web adaptatif" en français) est le fait d'adapter un site internet à différentes tailles d'écrans. Cette notion a vu le jour avec le développement des smartphones et des tablettes, qui ont rapidement soulevé le problème des nombreux formats existants.
Autre problème : il n'est pas toujours facile d'avoir un smartphone ou une tablette à portée de main pour réaliser des tests de site responsive. Heureusement pour nous, de nombreuses solutions existent actuellement sur le web et j'ai donc choisi de vous en présenter quelques unes.
Pour les utilisateurs de Google Chrome
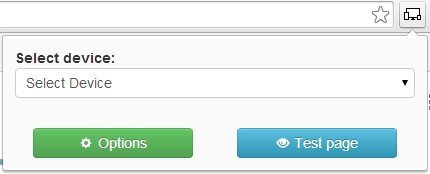
Le Chrome Web Store propose plusieurs modules de test. Prenons par exemple le Responsive Web Design Tester. Après son installation, une petite icône apparaît en haut à droite de votre navigateur. Au clic, une fenêtre s'ouvre et vous propose une liste déroulante (vous pouvez aussi y accéder en faisant un clic droit sur votre page). Vous pouvez y trouver de nombreux formats prédéfinis et même en rajouter grâce au bouton Options. Après avoir choisi votre support, une nouvelle fenêtre s'ouvre avec l'aperçu de votre site.

Choix de support avec Responsive Web Design Tester
Pour les utilisateurs de Mozilla Firefox
Mozilla Firefox propose un très bon module dans ses options de développement. Il vous suffit de vous rendre dans Menu > Développement > Vue adaptative. Vous n'avez plus qu'à choisir les dimensions voulues dans la liste déroulante, ou à adapter les dimensions grâce aux flèches au tour de la zone d'affichage. Ce module vous permet aussi de simuler les événements tactiles, ce qui est très pratique lorsque l'on veut adapter son site aux smartphones ou aux tablettes.
Pour les utilisateurs d'Internet Explorer
Internet Explorer propose uniquement un émulateur intégré (à partie de la version IE11) : aucune extension n'est disponible pour ce navigateur. Pour y accéder, faites F12 > Emulation.
![]()
Icône représentant le mode Emulation
La console affichée vous propose plusieurs réglages. Les plus intéressants, dans notre cas, sont ceux de la catégorie Affichage : choisissez-y l'orientation de l'écran ainsi que sa résolution. Votre site s'affichera directement avec les options sélectionnées, mais je vous conseille d'actualiser la page : le premier rendu affiché est rarement le bon.
Pour les utilisateurs d'Opera
Les utilisateurs d'Opera pourront télécharger la même extension que celle décrite pour Google Chrome (à savoir Responsive Web Design Tester), qui est aussi disponible sur ce navigateur.
La solution universelle
La solution universelle consiste à utiliser des sites qui fonctionneront avec n'importe quel navigateur. On pourrait par exemple citer Responsinator. Entrez l'adresse du site à tester dans la barre de recherche (en haut à gauche de l'écran), et il apparaîtra sur 6 supports différents. Ces supports sont à chaque fois proposés en orientation portrait et en orientation paysage afin d'avoir plusieurs aperçus.
A savoir
Google Chrome propose également un émulateur intégré directement au navigateur. Vous pouvez y accéder en faisant F12 > Echap > Emulation. Veillez à actualiser la page après avoir choisi le support et cliqué sur Emulate.

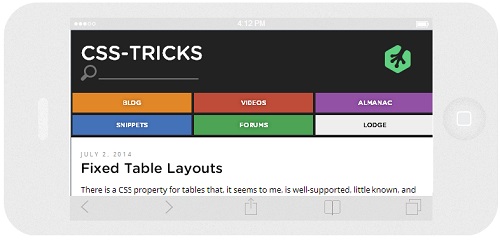
Le site Responsinator simule l'apparence du support
Cette liste n'est bien évidemment pas exhaustive, il existe beaucoup de modules et de sites permettant le même rendu, à vous de trouver la solution qui vous conviendra le mieux !
Rédigé par :
Manon
Publié le :
08 Jul 2014
Moqups - La création rapide de gabarits

La création du design d'un site est une étape importante à réaliser avant l'intégration. Bien avant la création des maquettes qui donneront l'aspect final du site, vient la création des gabarits. Un gabarit montre les grands blocs qui constituent le site : on doit y trouver les informations principales et comprendre comment s'effectuera la navigation.
Moqups est un logiciel en ligne, permettant de créer des gabarits de manière simple, rapide et gratuite. Sa prise en main ne demande aucune compétence particulière, et tout est fait pour simplifier le travail au maximum.
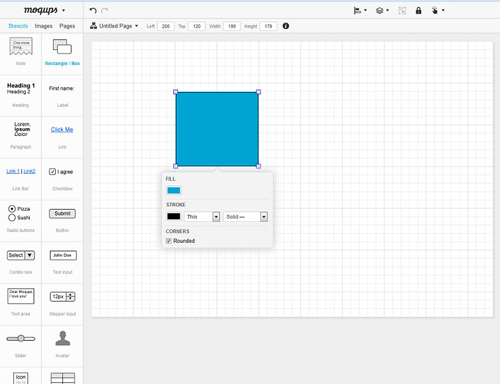
Pour intégrer un élément, il vous suffit d'effectuer un double clic sur celui-ci dans la colonne de gauche. Vous pourrez ensuite le déplacer en le glissant à l'endroit où vous souhaitez le positionner. Les options de personnalisation s'affichent au clic sur l'élément à modifier.

Interface de Moqups
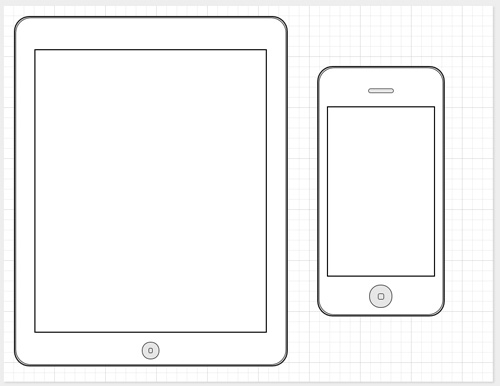
Vous pouvez aussi créer des gabarits spécifiques au format tablette ou au format mobile : deux icônes de ce type permettent d'avoir des formats prédéfinis. Il ne reste plus qu'à créer son gabarit dans l'espace de l'écran prédéfini.

Moqups supporte aussi le mobile
Grâce à cette interface simple, vous pourrez arriver en très peu de temps à un gabarit complet, qui permettra par la suite la création des maquettes de votre site.
Rédigé par :
Manon
Publié le :
03 Jul 2014
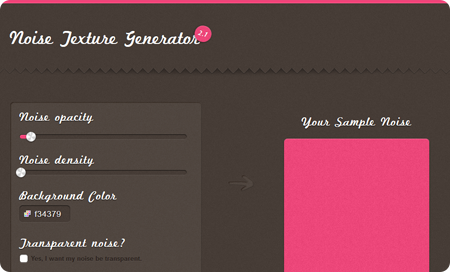
Noise Texture Generator - Faire du bruit

Inutile de vous boucher les oreilles, car le bruit dont on parle concerne uniquement les images ! Aujourd'hui, je vous présente un nouvel onglet baptisé Noise Texture Generator. Si d'habitude on fait tout pour se débarrasser du bruit sur les photos, ici, on va chercher à en créer.
Dans quel but ? Tout simplement pour obtenir un fond avec un effet de texture. Cela rend vraiment très bien en arrière-plan de site. On crée une image qui va en fait être un motif qui se répète. Il suffit ensuite de la mettre en arrière plan avec une répétition en largeur et en hauteur.
Le fonctionnement du site est vraiment très simple. Vous pouvez régler l'opacité du bruit que vous appliquez sur l'image (Noise opacity), sa densité (Noise density), la couleur du fond (Background color) de votre image, et enfin, la taille. Il y a même la possibilité de créer du bruit transparent.
Une fois que vous avez réglé tous les paramètres selon vos désirs, vous n'avez plus qu'à exporter l'image créée en cliquant sur le bouton Download Now.
Rédigé par :
Helene
Publié le :
02 Jul 2014
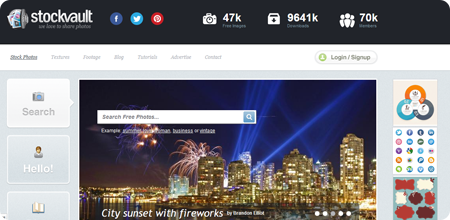
Stockvault - Images libres

Page principale du site
Dans le monde du graphisme, on a souvent besoin de visuels ou de photographies d'objets bien précis. Il est toujours possible de prendre des abonnements à des services comme Fotolia ou encore Shutterstock. Cependant, il existe tout de même de nombreux sites qui proposent des images gratuites et libres de droits.
Je vous avais déjà présenté Pixabay il y a quelques temps. Voici Stockvault, un autre site d'une grande qualité. Contrairement à Pixabay, le site est en anglais. Vous allez donc devoir effectuer vos recherches dans la langue de Shakespeare.
Il y a de nombreuses images proposées. Vous n'avez pas le choix du format, mais on vous propose toujours une qualité supérieure.

Exemple d'image trouvée sur le site et redimensionnée
Il y a quelques images Shutterstock dans les lignes de résultats, mais elles sont bien délimitées et vous n'aurez donc aucun mal à les différencier du reste. De plus, vous trouverez également des images autres que des photographies (par exemple, des éléments abstraits).
En résumé, Stockvault est un très bon site d'images libres de droits que je vous conseille vivement d'utiliser en parallèle ou en plus de Pixabay.
Rédigé par :
Helene
Publié le :
30 Jui 2014
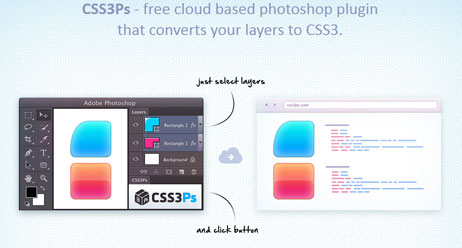
CSS3PS – De Photoshop au Code CSS

Le CSS3PS est une boîte à outils fort utile
Du graphisme au développement, il n'y a parfois qu'un pas, et ce notamment lorsqu'il est question de CSS, puisque le CSS va être utilisé pour retranscrire le plus fidèlement possible la maquette proposée par le graphiste.
Cependant, il arrive que les développeurs soient perdus face à l'originalité des techniques utilisées et qu'ils mettent beaucoup de temps à trouver le code CSS correspondant réellement à un élément (un bouton, par exemple). C'est là qu'intervient le fameux Plugin Photoshop baptisé CSS3PS.
Concrètement, le fonctionnement de ce plugin est simple. On se positionne sur le calque de son choix (celui qui bien sûr contient l'élément graphique dont on voudrait le code CSS) et on fait appel au plugin. Ce dernier ouvre une page Internet avec le résultat.

Fonctionnement du plugin
Autrement dit, en quelques clics, on obtient un code CSS prêt à être utilisé. Il y a tout de même quelques restrictions, par exemple si l'élément est trop original et ne peut pas être reproduit uniquement avec du CSS.

Exemple de code de résultat
Trêve d'explications, je vous laisse télécharger le plugin, l'installer et l'essayer ! Vous avez ici la page de téléchargement de CSS3PS.
Connaissiez-vous déjà ce plugin ? L'utilisiez-vous ?
Rédigé par :
Helene
Publié le :
18 Jui 2014
