[Illustrator] Réaliser une illusion d'optique

On peut jouer avec l'optique et créer des images qui ne paraissent pas être ce qu'elles sont, en réalité. Nous allons aujourd'hui voir comment créer une fleur qui semble floue si on la regarde attentivement, mais qui est en réalité parfaitement nette.
J'ai choisi ici d'utiliser Illustrator, et de créer un nouveau document (raccourci : Ctrl + N) de 200 sur 200 pixels.
Commencez par remplir votre rectangle d'une couleur foncée (ici rouge). Ensuite, tracez des ellipses (raccourci : L) et dupliquez-les à l'aide de la touche Alt. Dupliquez plusieurs fois l'ensemble pour obtenir le résultat ci-dessous.

A force de dupliquer votre fleur, vous allez obtenir une fleur très détaillée que vous pourrez multiplier et colorer dans une couleur voisine (ici : du orange). Rajoutez une nouvelle fleur jaune par-dessus, comme sur l'image ci-dessous.

C'est déjà fini, votre illusion est prête. Fixez la fleur jaune du dessous, vous aurez l'impression qu'elle est floue.
Une petite démonstration qui vous montre qu'il faut faire très attention avec les jeux d'opacité, et que si vous n'y prenez pas garde, vous risquez de vous retrouver avec un résultat flou !!!
Rédigé par :
Helene
Publié le :
22 Fév 2013
[Illustrator] Créer un masque d'écrétage
Un masque d'écrétage sert à n'afficher qu'une partie d'une forme ou d'un tracé, en dessinant par-dessus une forme qui servira de masque. Cette technique est beaucoup utilisée pour faire des reflets dans les textes lors des créations de logos. Nous allons voir comment créer un masque d'écrétage.

Tout d'abord, écrivons notre texte, vectorisons-le et ajoutons-lui les effets voulus. Il suffit ensuite de le dupliquer. Un des exemplaires sera conservé, et l'autre sera écrété, et coloré pour servir de reflet. Le reflet doit être blanc. On colorie donc en blanc le second mot "Masque".

Nous allons créer un reflet arrondi. Le masque d'écrétage doit donc être tracé à l'aide de l'outil Ellipse (raccourci : L). Peu importe la couleur de l'ellipse, elle va disparaître et se transformer en masque.
On fait un clic droit et on sélectionne Masque d'écrétage.

Il n'y a plus qu'à replacer votre reflet sur votre texte original. Puisqu'il est blanc, cela masque une partie du texte. Il faut maintenant régler l'opacité de votre reflet.

Et voilà, avec une opacité un peu réduite, vous obtenez un joli résultat. Cela vous fait gagner beaucoup de temps en matière de tracé et vous évite de tout dessiner à la main en suivant la forme des lettres.
Rédigé par :
Helene
Publié le :
12 Fév 2013
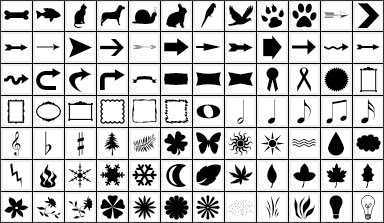
[Photoshop] Les formes personnalisées

Aujourd'hui, nous allons nous intéresser aux formes personnalisées de Photoshop (que vous voyez dans l'image ci-dessus). Que sont ces formes, et à quoi servent-elles ?
En fait, les formes personnalisées sont des formes que vous pouvez tracer (de la même façon que vous traceriez un rectangle ou un cercle). Une fois tracées, on peut leur appliquer des effets et bien sûr, des options de fusion.
Si vous vous débrouillez bien, vous pourrez même arriver à en faire des pictogrammes.
Le but de cet article est de vous démontrer l'utilité de ce genre de formes. Ne les négligez pas, elles sont un gain de temps considérable.

Traçons par exemple 3 formes personnalisées, sur 3 calques différents. Pourquoi 3 calques ? Parce que nous allons appliquer des options de fusion différentes à chacun des calques, et nous serions embêtés si les formes se trouvaient toutes sur le même calque.
Pour chacun des calques, vous allez devoir trouver les meilleures options de fusion. Faites des tests et regardez ce qui est joli.

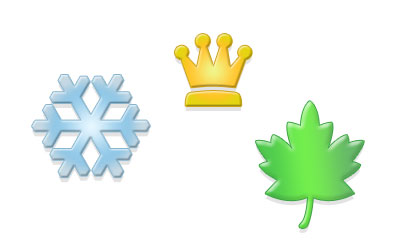
Dans notre cas, on optera pour des incrustations en dégradé, des biseautages et des ombres portées. Et voilà le travail !
Rédigé par :
Helene
Publié le :
05 Fév 2013
[Photoshop] Créer un motif

Vous vous êtes peut-être déjà demandé s'il est possible, sous Photoshop, de créer son propre motif pour qu'il s'ajoute à la liste de motifs déjà existants. La réponse est bien entendue oui. Nous allons voir comment créer un motif du début à la fin.
Pour cette première création de motif, nous allons faire des rayures. Ces mêmes rayures ont été utilisées sur l'image tout en haut.

Pour commencer, créez un nouveau document de 3x3 pixels et prenez l'outil crayon, en noir, et de taille 1 pixel. Dessinez comme sur l'image ci-dessus.

Et voilà, le dessin de notre motif est terminé. Déjà ?!
Nous allons maintenant l'enregistrer. Pour cela, allez dans Edition > Utiliser comme motif. Nommez votre motif comme vous le souhaitez et cliquez sur ok.

Votre motif a été ajouté à la liste des motifs par défaut de Photoshop. Pour le retrouver, utilisez l'outil Pot de peinture (raccourci : G) et sélectionnez "Motif" dans la liste déroulante, en haut.
Comme les couleurs unies, les motifs servent aux remplissages. Vous pouvez ensuite leur appliquer des effets.
Rédigé par :
Helene
Publié le :
29 Jan 2013
[Illustrator] L'outil miroir

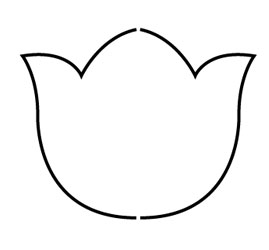
Je vais vous parler aujourd'hui d'un outil très utile dans Illustrator, notamment lorsqu'on cherche à créer des formes ayant une symétrie des plus parfaites. Il s'agit de l'outil miroir. Avec cet outil, nous allons apprendre à créer une forme de tulipe, comme sur l'image ci-dessus.
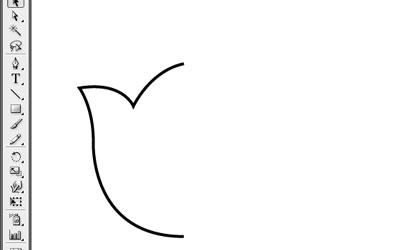
Pour commencer, tracez la moitié de votre tulipe à l'aide de l'outil Plume (raccourci : P).

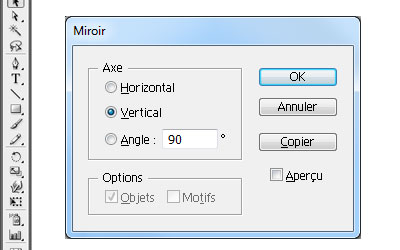
Sélectionnez votre forme à l'aide de la flèche noire (raccourci : V) et faites un clic droit. Sélectionnez Transformation > Miroir. Une fenêtre s'ouvre alors.

L'outil miroir est un outil de symétrie. Nous allons à présent lui passer des options pour obtenir le résultat escompté. Cochez la case Aperçu si vous souhaitez voir l'impact de vos modifications en temps réel. Cochez ensuite Vertical pour l'axe. Vous voyez que votre tulipe se retourne. Cependant, vous voulez conserver l'original. Cliquez donc sur Copier et admirez le résultat.

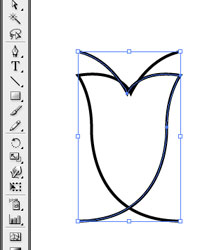
Bon, ce n'est pas encore tout à fait ça. Déplacez votre moitié de tulipe, et rapprochez-la de la première moitié. Vous devriez obtenir un résultat proche de celui ci-dessous.

Une fois que vous avez obtenu ce résultat, vous n'avez plus qu'à sélectionner les points qui se font face à l'aide de la flèche blanche (raccourci : A) et de les joindre (Ctrl + J) pour fermer votre forme.
Libre à vous de la remplir ensuite de couleur et de lui appliquer certains effets.
Rédigé par :
Helene
Publié le :
22 Jan 2013
[Illustrator] Ecrire en biais
Il n'est pas rare que pour un effet visuel, on ait besoin d'écrire en biais, ou en suivant un tracé précis, sous Illustrator. Nous allons donc voir comment faire pour écrire sur une de ses propres formes. Vous allez voir, c'est très facile.
Commençons par tracer notre forme, à l'aide de l'outil plume (raccourci : P). Peu importe sa couleur, puisque notre forme disparaîtra lorsque nous écrirons dessus.

Et voilà, nous avons notre forme. Nous allons donc à présent nous emparer de l'outil Texte (raccourci : T) et survoler la forme. Vous noterez que le pointeur change, au survol. Cliquez, et vous pouvez commencer à écrire !

Comme pour une saisie normale, vous pouvez centre votre texte, le mettre en gras, changer sa couleur, etc...
Une fois que vous avez saisi l'intégralité, vous pouvez, si vous ne souhaitez plus le modifier, faire un clic droit et vectoriser le texte.

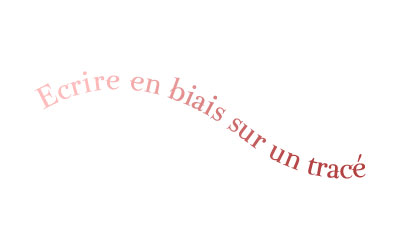
Une fois vectorisé, vous pourrez appliquer un effet à votre texte, comme dans l'image ci-dessus, par exemple. Vous noterez que le résultat est vraiment très sympathique.
Rédigé par :
Helene
Publié le :
15 Jan 2013
[Illustrator] La vectorisation dynamique

La vectorisation dynamique, est-ce que ça vous parle ? Si la réponse est non, cet article devrait pouvoir éclairer votre lanterne.
En fait, la vectorisation dynamique est une fonctionnalité du logiciel Illustrator, qui permet de transformer une image Bitmap en une image vectorielle.
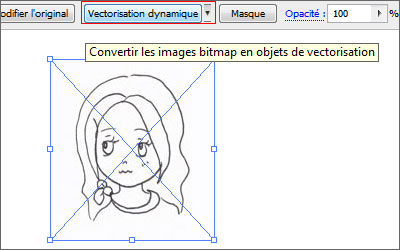
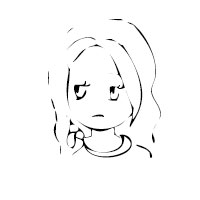
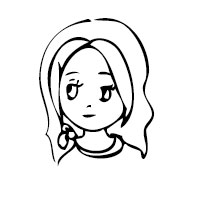
Par exemple, prenons notre jeune fille dessinée ci-dessus. On va la sélectionner et cliquer sur la petite flèche à côté de vectorisation dynamique.

Pourquoi ne pas cliquer directement sur le bouton ? Parce que cela vous donnera une vectorisation par défaut, la plus légère possible, et jamais en couleur. Il est très rare que ce type de vectorisation soit la meilleure. Il vaut mieux régler soi-même les options de vectorisation, ce que nous allons faire de suite.

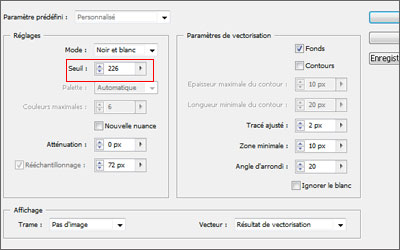
Les options de vectorisation se présentent sous forme d'une fenêtre, celle ci-dessus. On va tout d'abord cocher la case Aperçu, à droite, qui permet de voir ses modifications en temps réel. Ainsi, vous ne cliquez sur Vectoriser, que quand tous les paramètres vous conviennent.
Intéressons-nous en priorité à 3 paramètres : pour commencer, le mode. Vous avez le choix entre couleur, noir et blanc ou niveaux de gris, et cela vous permet de choisir le type d'image que vous vectorisez.
Ensuite, le seuil, qui permet de vectoriser plus ou moins l'image (et de faire varier la quantité et l'épaisseur des contours, dans une image bicolore, comme la nôtre).
Et enfin, l'atténuation, qui atténue le rendu. Vous pouvez faire varier ces paramètres et une fois que le rendu vous satisfait, cliquez sur Vectoriser.


On a ci-dessus une vectorisation ratée, à gauche, et réussie, à droite. Jouez avec les paramètres, et n'hésitez pas à recommencer, tant que le résultat vous déplaît.
Rédigé par :
Helene
Publié le :
08 Jan 2013
Licences Creative Commons

Le Creative Commons (autrement appelé CC) est une organisation non lucrative qui vise à aider les artistes à protéger leurs créations. Pour ce faire, il existe différentes licences, ayant chacune une dénomination et un but bien défini.
Voici les licences qui existent, et leur fonction :
- Attribution (BY) : La licence Attribution nécessite une signature de l'auteur ayant créé l'œuvre, à l'origine.
- Non Commercial (NC) : Cette licence interdit à quiconque d'utiliser l'œuvre à des fins commerciales, sans l'autorisation de l'auteur.
- Non Derivative Works (ND) : Impossibilité d'intégrer l'œuvre partiellement ou totalement.
- Share Alike (SA) : Lorsque l'œuvre est partagée, obligation de la partager avec une licence similaire à la licence initiale.
Sachez que toutes ces licences sont bien entendues cumulables.
Pour plus de détails, je vous conseille de lire cet articles sur les Licences Creative Commons.
Rédigé par :
Helene
Publié le :
01 Jan 2013
[Photoshop] Installer un Brush

Vous avez déjà voulu installer un Brush Photoshop, et on ne vous a jamais expliqué comment ? C'est tout simple, en fait.
Pour ceux qui ne savent pas ce qu'est un Brush, il s'agit en fait littéralement d'une "brosse", c'est-à-dire d'une forme de pinceau.
Cette forme, une fois installée, pourra être utilisée avec l'outil Pinceau, un peu comme un tampon.
Un Brush est un fichier de format .abr.
Pour télécharger des Brushes, je vous conseille le site DeviantArt, très fourni et plein de beaux brushes de qualité.
Allez sur le Brush de votre choix, et téléchargez le fichier .abr. Parfois, ce fichier est compressé, décompressez-le.
Ensuite, vous allez copier ce fichier et le coller dans C: > Programmes Files > Adobe > Adobe Photoshop CS3 > Paramètres prédéfinis > Formes. Il y a normalement beaucoup de fichiers déjà présents. Ce sont les Brushes par défaut.

Votre fichier va venir se placer avec les autres. Redémarrez Photoshop, et sélectionnez l'outil Pinceau. Vous n'avez plus qu'à sélectionner votre Brush pour l'utiliser.
Si votre Brush n'apparaît pas, cela peut venir du fait que vous avez mis le fichier .abr au mauvais endroit, ou de la version de votre logiciel. Eh oui, les Brushes ont aussi une version. Vérifiez-la avant de les installer.
Rédigé par :
Helene
Publié le :
25 Déc 2012
[WebDesign] 6 conseils et mises en garde

Lorsqu'on fait du design web, de nombreuses possibilités s'offrent à nous, et on a parfois tendance à se perdre, et surtout, à perdre nos visiteurs une fois le design mis en ligne.
C'est un des principaux risques lorsqu'une nouvelle version de site voit le jour. Voici donc quelques conseils que vous pourrez peut-être appliquer aux situations auxquelles vous serez confronté.
Surfer sur les tendances
Lorsque vous créez votre design, et selon l'époque à laquelle vous le créez, vous pourrez peut-être surfer sur certaines tendances en matière de design. Le fait d'intégrer tel ou tel élément qui est ergonomique et dans la tendance montrera à vos visiteurs que vous voulez être moderne, et que vous suivez particulièrement l'évolution des sites Internet.
Attention : ne surfez pas sur n'importe quoi ! Il faut tout de même que ça réponde un minimum à votre identité.
Veiller à la lisibilité des informations
Faites très attention à la taille de la police, dans votre site. Vous avez utilisé du 12, et pourquoi pas du 13 ? Rappelez-vous de quel public vous visez. Si vous avez une cible constituée d'enfants, de jeunes ou de personnes âgées, n'hésitez pas à tester différentes tailles de police pour que votre site soit lisible et aéré.
Travailler la taille des éléments
Votre moteur de recherche vous paraît énorme par rapport au logo de votre site ? Le lien de contact est minuscule ? Si vous vous dites quelque chose de ce type, cela signifie sans doute que la taille d'un ou de plusieurs de vos éléments ne convient pas. Souvenez-vous de l'importance de chaque élément et faites en sorte qu'ils ne se marchent pas dessus.
Penser à sa cible
Comme dit précédemment, souvenez-vous de votre cible. Quelle est-elle, et quel âge a-t-elle ? Pour des enfants, on préférera par exemple des couleurs vives et des tailles d'éléments importantes tandis que pour des trentenaires, on optera pour quelque chose de plus sobre et épuré.
Réfléchir à la navigation
Aussi beau qu'il soit, un site dont la navigation n'est pas fluide et intuitive, ne sera jamais plébiscité par vos visiteurs. Ils se souviendront plus des défauts de navigation que du site en lui-même.
N'hésitez pas à surfer beaucoup sur des sites dans le même domaine, et à confronter votre avis à celui d'un visiteur potentiel, choisi dans votre cœur de cible.
Rester cohérent par rapport à son identité visuelle
Votre site a toujours eu un logo bleu avec un dauphin ? Pas question de le transformer en un site rouge avec un volcan, du jour au lendemain ! Non seulement vos visiteurs se sentiront perdus, mais en plus ils auront l'impression que vous ne maîtrisez pas votre image...
En espérant que ces conseils ont pu vous aider... Si vous avez des questions, n'hésitez pas !
Rédigé par :
Helene
Publié le :
18 Déc 2012
