[Photoshop] 2 techniques pour détourer
Le détourage, c'est parfois un calvaire lorsque l'image ne s'y prête pas bien. En plus, il y a tellement de façons de faire qu'on peut rapidement s'y perdre et opter pour la mauvaise.
Nous allons voir 2 techniques différentes pour détourer.
La première technique, et la plus simple, est la gomme magique (raccourci : E). Cet outil est représenté par une gomme avec une sorte d'étoile. Lorsque vous cliquez sur une zone de couleur unie, elle disparaît.
Vous avez ainsi détouré votre image en un temps record. La meilleure façon de constater l'efficacité ou non d'un détourage est de placer un calque foncé sous l'image à détourer. Prenons une image d'arbre, par exemple.


Vous avez donc ci-dessus l'arbre avant et après détourage. Le fond rouge sert de témoin. Vous constatez que le résultat est parfait. On est alors tenté de se dire qu'on va pouvoir détourer toutes ses images à la gomme magique.
Malheureusement, cet outil ne fonctionne que dans un nombre de cas restreint. Il a ses limites lorsque :
- le fond de l'image comporte des motifs complexe
- le sujet à détourer a une couleur proche du fond
Nous allons donc prendre une autre image, plus compliquée à détourer, pour que vous vous rendiez bien compte des limites de la gomme magique.


Et voilà, à gauche, l'image originale, à droite, le résultat à la gomme. C'est un vrai désastre ! Nous allons donc changer d'outil et utiliser l'outil plume (raccourci : P).
A l'aide de cet outil, on va tracer le contour de la jeune fille. Une fois ce tracé fermé, on va dans la fenêtre "tracés" et on clique sur le rond en pointillés pour sélectionner le tracé. On peut ensuite retourner sur son calque pour couper et déposer la jeune fille à l'endroit souhaité.


Le résultat est incomparable avec celui de la gomme magique. N'hésitez donc pas à utiliser l'outil plume pour vos détourages plus complexes.
Rédigé par :
Helene
Publié le :
11 Déc 2012
[Photoshop] Créer un bouton style Bootstrap
Connaissez-vous Bootstrap ? Il s'agit d'une boîte à outils fournie par Twitter et qui vous permet en quelques lignes de code, d'obtenir des boutons et autres composants très design.
Si vous êtes débutants en graphisme ou en développement, c'est idéal !
Cependant, certains ont bien envie de créer des boutons similaires à ceux fournis par Bootstrap, en les concevant à l'aide de Photoshop. Voici comment arriver à un résultat proche de celui d'un bouton bleu de Bootstrap.

Commencez par tracer un rectangle arrondi d'un radius de 6px dans une couleur (peu importe laquelle).

Ensuite double-cliquez sur le calque sur lequel vous avez tracé votre bouton et choisissez "incrustation en dégradé". Vous n'avez qu'à pipeter la couleur du haut et du bas du bouton original pour reproduire le dégradé.

Cochez ensuite contour et mettez un contour de 1 pixel sur votre bouton. Une fois encore, pipetez la couleur du bouton original de Bootstrap.

Cochez ensuite Biseautage et Estampage. Réglez l'étendue du biseau, son angle et sa couleur. Vous n'avez besoin que du clair, qui va créer le reflet blanc en haut de votre bouton. En quelques instants, vous aurez reproduit l'effet présent sur le bouton original.

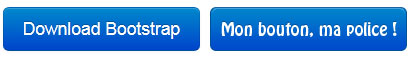
Maintenant qu'on a le fond du bouton, on va terminer par la police. Marquez votre texte dans la police de votre choix. Soyez créatif et tâchez de coller à l'identité graphique que vous souhaitez.

Enfin, on va incruster une ombre portée sur notre écriture. Réglez l'ombre portée à une taille de 0 et à un angle de -90°. La distance est de 1px. Mettez-la aussi en mode normal, et pipetez la couleur sur le bouton original.
Et voilà, vous avez un bouton similaire à Bootstrap.
Rédigé par :
Helene
Publié le :
04 Déc 2012
[Photoshop] Créer un dégradé transparent
Vous savez peut-être comment créer un dégradé dont une partie est transparente, sous Illustrator. Si ce n'est pas le cas, référez-vous au billet dans lequel j'explique comment utiliser les masques d'opacité sous Illustrator.
Aujourd'hui, ce n'est pas Illustrator qui nous intéresse, mais bien Photoshop. Il est également possible de créer des dégradés transparents sous Photoshop, et cela peut être bien utile.
Nous allons par exemple rajouter un dégradé dans un ciel de campagne.
Prenons une photo d'exemple, trouvée sur Internet. Elle va être la base de notre travail.

On a donc cette jolie image d'arbres, sur laquelle on va tracer un rectangle de couleur unie de la taille de notre dégradé futur. Attention : ce rectangle doit être impérativement sur un nouveau calque.

Et voilà, nous avons à présent une jolie bande de couleur, mais on est encore bien loin du dégradé souhaité. On va donc commencer par incruster un dégradé dans la zone de couleur précédemment tracée. Pour cela, on double-clique sur le calque sur lequel on a tracé et on coche la case "incrustation de dégradé".

Suivez les réglages sur l'image ci-dessus pour obtenir un dégradé transparent. Vous devez cliquer sur le marqueur qui représente la couleur en bas de votre dégradé, et mettre son opacité à 0%. Normalement, à ce stade, vous devez voir apparaître la couleur du tracé de votre forme, en transparence. (Ici, le rouge).
On va donc devoir faire encore une petite opération pour que le dégradé soit vraiment transparent.

Référez-vous à l'image ci-dessus et mettez le fond à 0% d'opacité. Miracle, votre forme rouge disparaît ! Vous vous retrouvez donc avec le dégradé transparent souhaité. Vous pouvez à présent régler l'opacité et gommer certaines parties de votre dégradé pour un résultat plus harmonieux.
Et voilà, ci-dessous, le type de résultat qu'on peut obtenir.

Rédigé par :
Helene
Publié le :
27 Nov 2012
[Illustrator] Créer un dégradé transparent
Créer un dégradé à incruster dans une forme, c'est parfois pratique, et notamment sous Illustrator. Mais, vous êtes-vous déjà demandé comment faire pour créer un dégradé qui va d'une couleur vers une autre, transparente ?
C'est un besoin fréquent, et pourtant, peu de gens savent réellement comment faire.
En fait, pour créer un dégradé transparent, on va créer ce qu'on appelle un masque d'opacité.
Commençons par tracer une sphère (raccourci : L) et par dessiner dessus un autre forme elliptique, dans laquelle on incrustera notre dégradé transparent. Remplissez votre seconde ellipse avec la couleur de votre futur dégradé.

Vous allez ensuite dédoubler (ou dupliquer) votre ellipse (appuyez sur Alt) et la déplacer. Mettez-la hors de votre sphère et remplissez-la d'un dégradé de noir vers blanc. Le noir sera la partie du dégradé qui va être transparente et le blanc sera celle qui va apparaître, une fois le masque d'opacité créé.
Vous pouvez donc régler l'étendue de votre dégradé afin de choisir l'apparence du résultat que vous allez obtenir.
Remettez ensuite l'ellipse remplie avec le dégradé sur celle unie, et sélectionnez les deux. (Attention à ne pas sélectionner la sphère).
Affichez la fenêtre transparence et cliquez sur le menu contextuel qui se déroule. Choisissez "masque d'opacité". Vous obtenez donc un dégradé transparent.

Vous n'avez plus qu'à régler l'opacité de votre dégradé pour parvenir au résultat souhaité. Et voilà, vous savez maintenant faire un dégradé transparent, sous Illustrator.
Rédigé par :
Helene
Publié le :
19 Nov 2012
Photoshop OU Illustrator

Parfois, lorsqu'on fait de la création, on ne sait pas vraiment quoi choisir entre Photoshop et Illustrator. Que font ces deux logiciels et quels sont leurs points forts et leurs limites ?
Petite présentation des deux géants de la suite Adobe.
Photoshop
Photoshop est un logiciel de traitement d'images, et plus précisément de retouches photos. Il comprend beaucoup de filtres et d'outils qui permettent de retoucher, mais également de faire de la création, et du design web.
La limite de Photoshop, est sans doute que les images crées ne sont pas en format vectoriel, mais ce logiciel n'est pas du tout fait pour ça.
Un autre intérêt de Photoshop est la possibilité d'utiliser des brushes (formes) à appliquer sur les images. Ces brushes sont téléchargeable sur différents sites, comme DeviantArt.
Illustrator
Illustrator est un logiciel créatif, qui permet de créer des images au format vectoriel. Le format vectoriel est redimensionnable à loisir, et parfaitement adapté pour un logo.
Il est vrai qu'un logo peut être utilisé dans un site, sur des cartes de visite ou encore sur des affiches. Il est donc primordial de bien choisir sa taille.
En revanche, pas question de faire de la retouche avec Illustrator, ni du design.
Vous l'aurez compris, Photoshop et Illustrator ont des utilisations bien différentes et chacun leurs limites. L'idéal est de les utiliser de façon complémentaire pour arriver à vos fins rapidement et facilement.
Rédigé par :
Helene
Publié le :
12 Nov 2012
[Illustrator] Les formes artistiques

Sous Illustrator, il arrive qu'on ait envie de tracer des traits à la forme particulière, un peu artistique, mais qu'on ne trouve pas son bonheur parmi les (nombreuses) formes artistiques proposées dans les bibliothèques de formes d'Illustrator.
Nous allons donc apprendre à créer notre propre forme artistique. Elle nous permettra de tracer des traits ayant un bout plat, et l'autre effilé. L'image ci-dessus utilise la forme que nous allons créer.
Pour commencer, on va tracer une ellipse (raccourci : L) de couleur unie. Peu importe sa couleur et sa taille.

Voilà notre ellipse. Pour créer une forme qui soit proche de l'échelle d'un trait ou d'une ligne, on va la redimensionner. Pour cela, on peut utiliser les champs en haut à droite de l'écran.
Vérifiez qu'ils soient bien en pixels (px). Sinon, changez les unités de mesure de votre document en vous rendant dans Edition > Préférences > Unités et performances d'affichage.

On va partir sur une taille de 60 pixels de largeur, sur 2 de hauteur. On obtient donc le résultat ci-dessus. On supprime ensuite le point d'ancrage gauche de l'ellipse à l'aide de l'outil Flèche Blanche/Sélection directe (raccourci : A) ou alors de l'outil de suppression de point d'ancrage (raccourci : P).
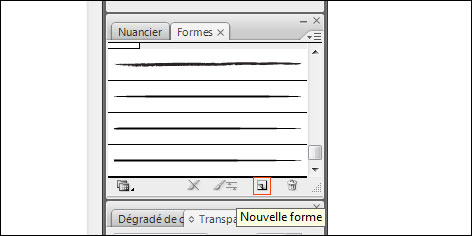
On va maintenant sélectionner notre forme et l'ajouter en tant que forme artistique. Pour cela, vérifier que votre menu Formes s'affiche bien. S'il n'est pas présent, allez dans Fenêtre > Formes, pour l'afficher.
Cliquez ensuite sur l'icône encadrée de rouge sur l'image ci-dessous.

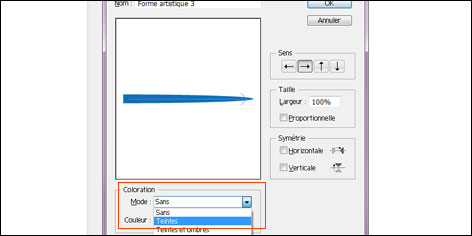
Cette icône sert à ajouter une nouvelle forme. Ici, on veut créer une forme artistique. Il va maintenant falloir définir les options pour que la forme change de couleur en fonction de la couleur qu'on sélectionne dans le nuancier quand on travaille.

Dans la liste déroulante, veillez à ce que dans la liste Mode, vous ayez bien Teintes sélectionné. Si c'est bon, cliquez sur Ok. Votre forme doit apparaître dans la liste.
Vous n'avez plus qu'à tracer un trait à la plume (raccourci : P) et à cliquer sur la forme pour qu'elle s'applique à votre trait. A vous de jouer !
Rédigé par :
Helene
Publié le :
05 Nov 2012
[Illustrator] Faire une bulle de dialogue

Vous vous êtes peut-être déjà demandé comment on peut faire une bulle sous Illustrator, de façon simple. Il faut savoir les choses suivantes, en premier lieu :
- Illustrator, contrairement à Photoshop, n'a pas de formes par défaut (excepté quelques unes comme des étoiles, polygones, spirales...), et encore moins de bulles
- Il n'est pas forcément facile de tracer à la plume une bulle parfaite avec la petite encoche
Du coup, on va créer la bulle de façon différente, c'est à dire, grâce à une association d'éléments. Commençons par tracer les deux morceaux de notre bulle : soit une ellipse et une sorte de triangle courbé.

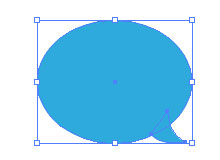
Jusque là, c'est tout simple, on a nos deux éléments qui sont bien séparés. On va les placer comme s'ils avaient fusionné. On remarquera par contre qu'ils sont toujours séparés.

Nos deux éléments sont encore séparés, et il va falloir les regrouper. C'est là qu'on va utiliser un outil magique, qui est contenu dans une fenêtre du nom de "Pathfinder". Le Pathfinder, à quoi ça sert ?
En fait, c'est un outil qui peut littéralement vous sauver la vie ! Il y a plein d'options qui servent à fusionner les formes à les soustraire, à les ajouter, les découper... Mais ceci fera l'objet d'un billet plus complet, rassurez-vous.
En attendant, on sélectionne ses deux éléments et on va dans Fenêtre > Pathfinder afin d'afficher la fenêtre ci-dessous.

On a donc notre Pathfinder, il n'y a plus qu'à sélectionner la bonne option. Ici, ce qui nous intéresse, c'est de fusionner les deux formes. On clique donc sur fusion.

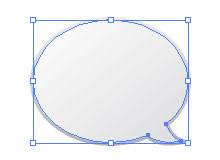
Après avoir cliqué sur fusion, on observe immédiatement le résultat : il n'y a plus qu'un seul contour de sélection. On n'a plus qu'à appliqué contours et autres effets sur sa nouvelle forme pour obtenir l'effet escompté.
Et voilà, maintenant, vous pouvez donner la parole à tous vos personnages !
Rédigé par :
Helene
Publié le :
08 Oct 2012
[Photoshop] Corriger les yeux rouges

Si vous avez un appareil photo chez vous et que, régulièrement, vous immortalisez de bons moments en famille ou entre amis, vous avez peut-être observé ce phénomène : le sujet que vous photographiez a les yeux rouges.
Cela ne signifie pas que votre cousin est un vampire ou que le lapin de votre tante aime le sang, non ! En fait, si on a les yeux rouges sur certaines photos prises avec le Flash, c'est parce que des rayons lumineux entrent dans l'œil et sont absorbés par la pupille.
Ainsi, la photo éclaire non pas la pupille (partie avant de l'œil), mais le macula (quant à lui, situé à l'arrière), qui est rouge.
Une seconde question s'impose donc : comment corriger ce problème ?
Eh bien, rassurez-vous, c'est tout simple. Munissez-vous d'un logiciel de retouches photos (ici, on prendra Photoshop). Vous allez apprendre à utiliser l'outil Œil Rouge (raccourci : J).
Cliquez donc sur l'outil qui se trouve en septième position dans la barre de gauche, représenté par un œil ou appuyez sur J après avoir ouvert votre photo. Vous n'avez plus qu'à tracer un cadre de sélection autour des yeux rouges de la personne à retoucher. On obtient de très bons résultats, comme le démontre la photo ci-dessous, trouvée sur Internet, et retouchée par Photoshop.


Rédigé par :
Helene
Publié le :
24 Sep 2012
[Photoshop] L'outil Gomme magique
Nous allons aujourd'hui réaliser un photomontage très simple, qui va vous montrer l'efficacité que peut avoir l'outil Gomme magique (raccourci : E).
Il va s'agir ici de détourer une pomme et de la mettre sur la photo d'une jolie table déjà dressée.
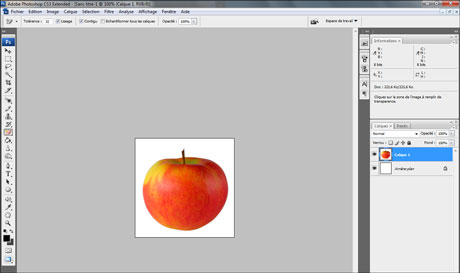
Pour commencer, on choisit une photo de table qui nous convient.

Voici donc notre magnifique table, qui provient de l'une de vos photos, ou que vous avez récupérée sur Internet. Il va maintenant falloir trouver une pomme sur fond uni, dans le même angle que votre table. En effet, si vous voulez faire vraiment illusion, ce détail est important !

Une fois que vous avez trouvé votre pomme, sélectionnez l'outil Gomme magique, ou appuyez sur E. Attention, E correspond aussi à la gomme "classique", qui n'a pas du tout le même effet !
En réalité, la gomme magique supprime un fond (ou une zone) uni(e) par un principe d'inondation. Tant qu'elle trouve une couleur identique ou voisine de celle du fond sur un pixel adjacent, elle supprime ce pixel.
Ainsi, l'outil Gomme magique convient au détourage, et facilite grandement celui-ci. Cependant, cela ne marche bien que si votre fond est très contrasté avec votre objet. Détourer une aile ou une plume blanche sur un fond clair ne marchera par exemple que très peu, voire pas du tout.
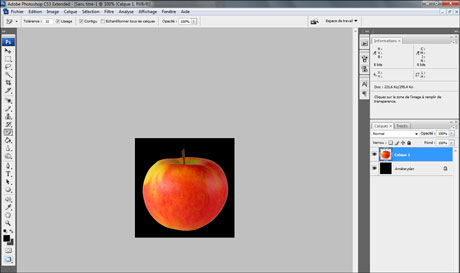
Pour observer le travail de l'outil, nous allons colorer notre calque d'arrière-plan en noir avec l'outil Pot de peinture (raccourci : G). Après, on sélectionne la Gomme magique, on se remet sur le calque de la pomme, on clique sur le fond et...

Vous avez vu ça ? La pomme a été détourée à la perfection en un seul clic ! On voit très bien le fond noir qui apparaît derrière puisque le fond du calque de la pomme n'existe plus.
Passons maintenant au montage. Il s'agit de récupérer la pomme détourée et de la mettre sur la table. Après cette opération faite, il n'y a plus qu'à la redimensionner et lui ajouter quelques effets en fonction de la photo de fond choisie. Ici, on optera pour une ombre portée et une ombre interne.

Et voilà la photo de résultat, plus vraie que nature, grâce à l'outil Gomme magique !
Rédigé par :
Helene
Publié le :
10 Sep 2012
[Illustrator] La peinture dynamique

Vous l'avez compris, Illustrator fonctionne par "formes", et quand vous voulez mettre une couleur dans une forme qui n'est pas proprement fermée (j'entends par la que ses points ne sont pas joints), Illustrator refusera de le faire. A moins que...
A moins que quoi ? Que vous n'utilisiez l'outil "Peinture Dynamique" (raccourci : K). Explication...

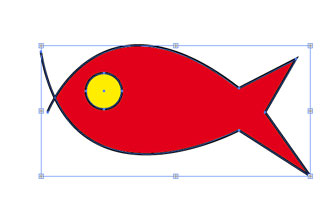
Commencez par tracer votre forme. Ici, on a choisi un joli petit poisson. Le côté gauche n'est pas fermé, on a juste croisé les lignes. Ensuite, sélectionnez votre forme et cliquez sur le pot de peinture dynamique.

Vous devriez obtenir des gros contours rouges au survol, comme sur l'image ci-dessus. Cela vous montre quelle surface vous allez remplir.
Cliquez dedans et hop, remplie !

Vous constatez par la suite que si vous sélectionnez votre poisson, le cadre de sélection est un peu différent de ce que vous avez l'habitude de voir. Ainsi, vous comprenez immédiatement qu'il s'agit de peinture dynamique.
Et si vous avez le malheur de décroiser les lignes, la couleur rouge s'en ira !
Rédigé par :
Helene
Publié le :
20 Aoû 2012
