[Illustrator] Flèche blanche / Flèche noire

Dans le logiciel Illustrator, vous avez sans doute pu constater qu'il y a deux outils en forme de flèche, dans le menu de gauche. Il y a la flèche noire, baptisée outil de sélection (raccourci : V) et la flèche blanche, baptisée outil de sélection directe (raccourci : A). Mis à part leur couleur, quelle est la différence entre ces deux outils ?

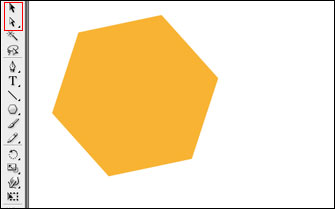
Commencez par tracer une forme. Ici, on a choisi de tracer un polygone à 6 côtés, soit un hexagone. Cliquez ensuite sur la première flèche, la noire. Voici ce que vous obtenez.

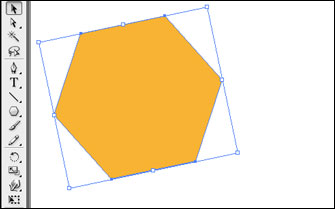
Lorsque vous cliquez sur votre hexagone, cela le sélectionne. Vous pouvez donc le déplacer en faisant un cliquer-glisser. Vous avez également la possibilité de le redimensionner si vous survolez un point blanc du contour de sélection. Votre pointeur change et vous avez donc la possibilité de faire subir un changement à votre hexagone. Si vous voulez que la nouvelle taille soit proportionnelle à la précédente : appuyez sur Maj.
Enfin, il est possible de faire subir une rotation à votre forme en survolant là aussi les points blancs du contour de sélection.
Pour résumer, flèche noire = sélection, déplacement, changement de taille, rotation.
Passons maintenant à la flèche blanche.

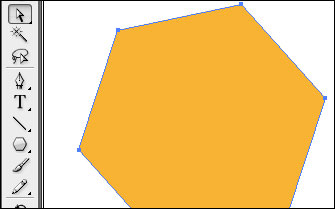
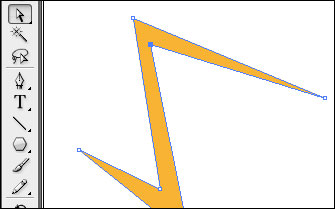
Si vous sélectionnez votre forme avec la flèche blanche, vous observez tout d'abord que le contour de sélection n'est pas le même. En fait, la flèche blanche vous permet de sélectionner un à un les points d'ancrage de la forme, et de les déplacer. Ainsi, vous pouvez considérablement faire varier son apparence, comme sur la photo ci-dessous.

Pour obtenir ce résultat, il nous aura fallu environ 10 secondes, et nous sommes bien parti de l'hexagone précédent ! Et oui ! Il a suffi de déplacer quelques points d'ancrage. C'est là qu'on se rend compte de toute la puissance du logiciel Illustrator.
Pour résumer, flèche blanche = sélection de points, déplacements de ces points.
Rédigé par :
Helene
Publié le :
06 Aoû 2012
[Illustrator] Faire un contour dégradé

Si vous utilisez Illustrator, vous vous êtes peut-être déjà posé la question : peut-on faire le contour d'un élément en dégradé, de façon simple ? Il est vrai qu'à l'endroit où l'on choisit la couleur de son contour (à droite), on ne peut pas appliquer de dégradé. Cependant, il existe une autre façon de faire, très simple. Je vais vous la montrer.
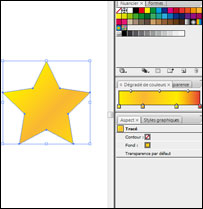
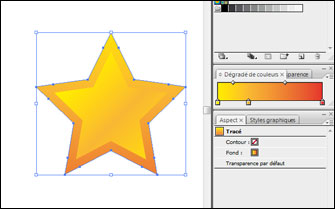
Prenons une forme simple, par exemple, une étoile.


On commence donc par tracer l'étoile (image de gauche), peu importe sa couleur. On lui applique ensuite un dégradé de son choix (image de droite), en passant par le menu à droite, sur l'image.
Jusque-là, c'est facile.

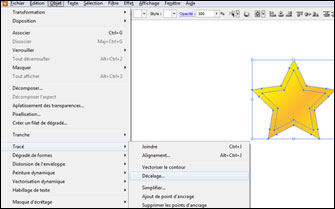
On va ensuite sélectionner son étoile (oui, la forme doit être impérativement sélectionnée car sinon Illustrator ne comprendra pas sur quoi appliquer le contour) et cliquer sur le menu du haut sur Objet > Tracé > Décalage.
La fenêtre que vous voyez dans l'image ci-dessous doit s'ouvrir.

Si la fenêtre ne s'est pas ouverte, c'est que soit vous avez sélectionné le mauvais menu, soit vous n'aviez pas sélectionné l'étoile avant de cliquer.
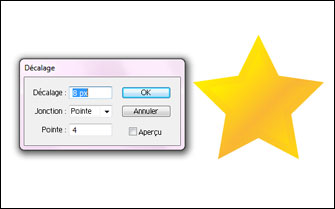
Vous avez votre fenêtre ? Ok. Si vous cochez la petite case "aperçu", vous devriez voir l'effet apparaître : votre contour se crée. Ne vous préoccupez pas de sa couleur pour le moment.
Vous vous rendez compte qu'il y a pas mal d'options auxquelles vous pouvez toucher. Ces options vont faire varier l'apparence de votre contour et son épaisseur. Choisissez donc ce que vous souhaitez et cliquez sur "Ok".

C'est maintenant que vous allez pouvoir enfin remplir le contour comme vous le souhaitez. Sélectionnez-le comme n'importe quelle forme et appliquez-lui le dégradé de votre choix (voir image ci-dessus).
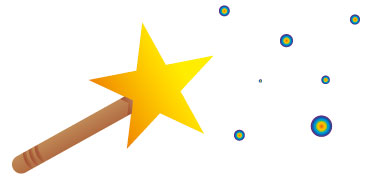
Vous obtenez donc un contour dégradé, en quelques secondes ! Et sachez que si vous le souhaitez, vous pouvez répéter l'opération autant de fois que vous le voulez.
Rédigé par :
Helene
Publié le :
23 Jul 2012
[Illustrator / Photoshop] L'outil baguette magique

Si vous connaissez Photoshop et Illustrator, vous vous rendrez compte qu'un certain nombre d'outils sont les mêmes, mais ont-ils vraiment des caractéristiques similaires ?
Aujourd'hui, nous allons nous intéresser à l'outil baguette magique (raccourci : Y sous Illustrator et W sous Photoshop).

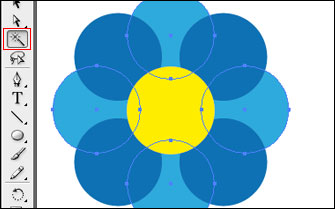
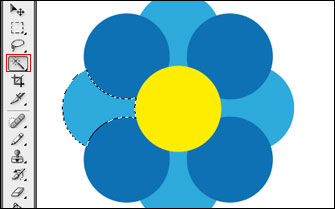
Commençons par Illustrator. Lorsque vous sélectionnez la baguette magique et que vous cliquez sur une forme, toutes les formes qui ont les mêmes caractéristiques (même couleur, même contour) se sélectionnent elles aussi. En fait, la baguette magique est intelligente et elle parvient à reconnaître les formes.
Cet outil est donc très utile si vous voulez changer beaucoup de couleurs d'un coup dans une illustration.
La baguette magique de Photoshop est un peu différente.

Lorsque vous sélectionnez la baguette magique de Photoshop et que vous cliquez sur une zone de l'image, toute cette zone se sélectionne. La sélection fonctionne par inondation, et continue tant que la couleur est identique. Autrement dit, seule la zone que vous avez touchée avec la baguette sera sélectionnée. Même si une autre zone de l'image a les mêmes caractéristiques, elle ne se sélectionnera pas (à moins que vous ne procédiez manuellement).
Vous pouvez cependant sélectionner à la main, autant de zones que vous le voulez, en choisissant une option dans la baguette magique, qui permet d'ajouter la sélection courante à la sélection initiale.
Rédigé par :
Helene
Publié le :
09 Jul 2012
[Illustrator] L'outil filet

Illustrator compte de nombreux outils, plus ou moins utilisés, et surtout, plus ou moins connus. Aujourd'hui, nous allons parler d'un outil très outil et très puissant, baptisé l'outil filet (raccourci : U).
Ou se trouve cet outil ? Que fait-il ? Comment l'utiliser ?

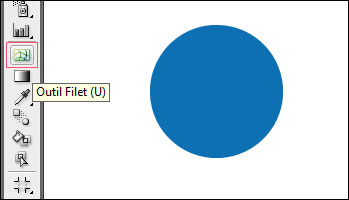
L'outil filet est présent dans la barre d'outils à gauche, à l'endroit montré par l'image ci-dessus. Pour l'utiliser, commencez donc par tracer une forme (une sphère, par exemple), de couleur unie. Cliquez ensuite sur l'outil filet.
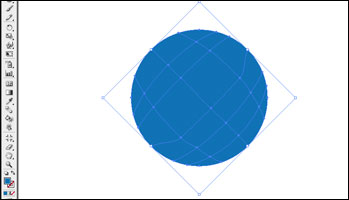
Après avoir sélectionné l'outil, cliquez au centre de votre forme, par exemple. Que se passe-t-il ? Des points d'ancrages se rajoutent !

Vous l'avez compris, l'outil filet vous permet de rajouter des points d'ancrages à loisir dans votre forme. En fait, c'est bien plus puissant que ça. Il s'agit de créer un filet de dégradé, grâce à ces points.
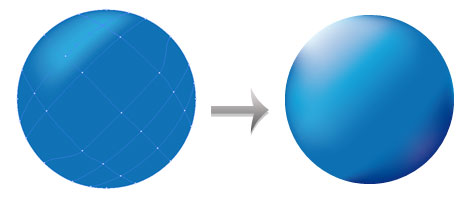
En sélectionnant chacun des points, vous pouvez lui donner une couleur (via le nuancier d'Illustrator). Ainsi, vous avez la possibilité de modéliser le relief de votre forme, et de créer un aspect 3D.

Comme vous pouvez le voir sur l'image ci-dessus, c'est en colorisant les points d'ancrage au fur et à mesure qu'on peut obtenir un effet très sympathique.
En conclusion, si vous ne maîtrisez aucun logiciel de 3D et que vous avez besoin de réaliser de petits objets en volume, l'outil filet pourra vous être bien utile.
Rédigé par :
Helene
Publié le :
21 Jui 2012
Différence entre CMJN et RVB

Dans l'univers du graphisme et de l'impression, on entend parfois parler de RVB et de CMJN, mais ces deux noms ne vous disent peut-être rien. Une petite explication s'impose pour éclairer votre lanterne !
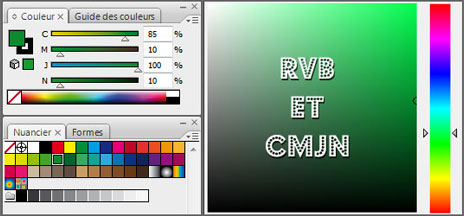
RVB et CMJN (en anglais RGB et CMJK) sont deux modèles de couleurs signifiant littéralement Rouge Vert Bleu et Cyan Magenta Jaune Noir.
Les couleurs RVB sont également appelées "couleurs Web" et elles sont plus nombreuses que les couleurs CMJN. Elles comprennent toutes les CMJN et ajoutent quelques teintes plus vives. Ces dernières teintes ne ressortiront pas identiques à l'impression et à l'écran.
Les couleurs RVB sont donc utilisées pour les créations non destinées à l'impression (par exemple, des sites Internet).
Les couleurs CMJN sont obtenues à partir de 4 composantes qui sont le cyan, le magenta, le jaune et le noir. Elles sont plus sombres et moins vives que les couleurs Web.
A l'impression, elles ressortiront de manière identique à l'affichage à l'écran (sous réserve que celui-ci soit correctement calibré).
Ainsi, les couleurs CMJN sont utilisées pour l'impression (par exemple, pour des cartes de visite, flyers...).
Et voilà, ces deux modèles n'ont plus aucun secret pour vous !
Rédigé par :
Helene
Publié le :
05 Jui 2012
