[Tutoriel] Bloquage du Flash sous Chrome
Du jour au lendemain, une animation Flash ou un jeu auquel vous aviez l'habitude de jouer ne démarre plus sous Chrome ? Le navigateur a été récemment mis à jour, provoquant un blocage par défaut sur de nombreux contenus.
Heureusement, rien de tout ça n'est irrévocable. Nous allons vous expliquer en 3 points comment vérifier que tout fonctionne bien et que votre Flash est bien activé. En avant !
1) Activer le plugin Flash dans les plugins de Chrome
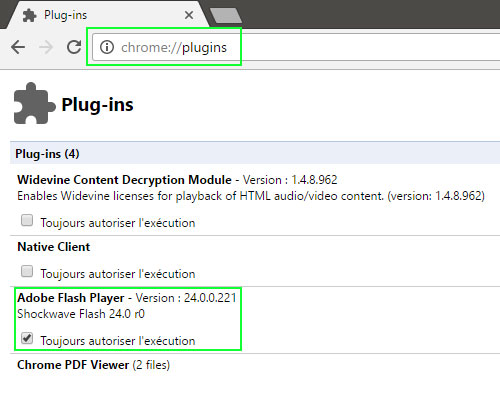
Pour ce faire, tapez dans votre barre d'adresse chrome://plugins/ et faites Entrée. Vous voilà sur la page de la gestion des modules complémentaires. Vérifiez que la case "Toujours autoriser l'exécution" est bien cochée pour Flash.

2) Vérifier ses paramètres avancés
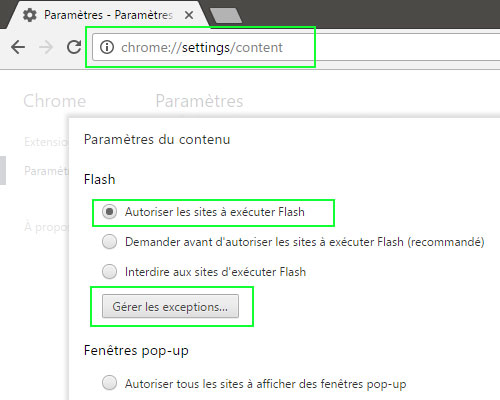
Pour ce faire, tapez chrome://settings/ dans votre barre d'adresse et faites Entrée pour valider. Vous voilà dans les paramètres de Chrome. Descendez et cliquez sur Afficher les paramètres avancés. Puis, rendez-vous dans Confidentialité > Paramètres de contenu > Flash.
Vous avez 2 options : soit vous autorisez Flash partout et par défaut. Dans ce cas, cochez la case "Autoriser les sites à exécuter Flash."

Si vous préférez une option un peu plus modérée, cliquez sur le bouton Gérer les exceptions...
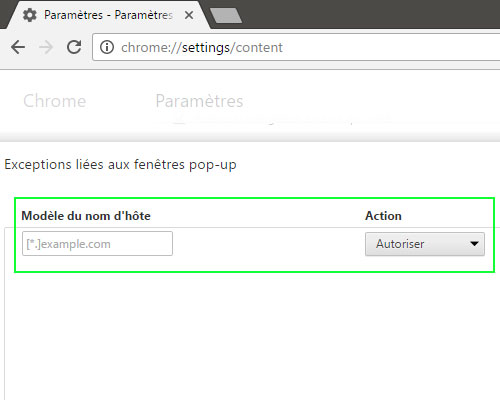
Vous n'avez ensuite plus qu'à ajouter les sites que vous voulez autoriser et à valider.

3) Gérer les "flags"
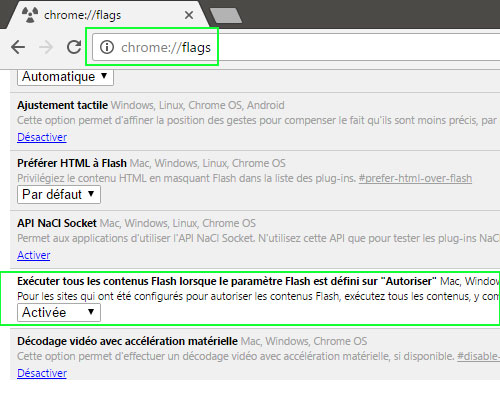
Pour ce faire, tapez chrome://flags/ dans votre barre d'adresse et faites Entrée pour valider. Descendez jusqu'à voir la ligne Exécuter tous les contenus Flash lorsque le paramètre Flash est défini sur "Autoriser". Vérifiez que cette option est bien activée. Si ce n'est pas le cas, activez-la.

Vous voilà désormais paré face au blocage de Flash !
Rédigé par :
Helene
Publié le :
07 Mar 2017
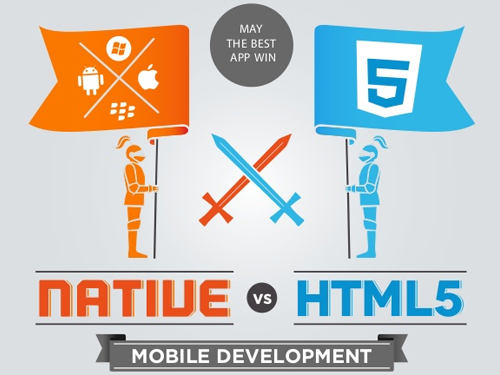
Jeux HTML5 VS Applications natives - Quelle est la différence ?
Vous ne le savez peut-être pas, mais ZeBest-3000 a récemment lancé sa version mobile. C'est pour nous une bonne occasion de faire le point sur la différence entre les applications natives (que vous pouvez télécharger sur votre smartphone) et ce que l'on appelle les jeux HTML5. Ceux deux technologies sont relativement récentes et encore à leurs débuts, il est donc parfois difficile de savoir laquelle choisir. Nous allons aujourd'hui comparer ces deux systèmes dans le cas des jeux mobiles.

Parlons tout d'abord de la première catégorie, que la plupart d'entre vous connaissent. Pour faire simple, une application native, c'est une petit logiciel créé spécialement pour le support que vous utilisez, que ce soit un mobile ou une tablette. Pour pouvoir jouer à un jeu, vous devez au préalable télécharger l'application grâce à votre connexion Internet, qui est aussi parfois nécessaire pour l'utiliser. L'inconvénient majeur est qu'une application nécessite de la place sur la mémoire de votre téléphone, même si vous ne l'utilisez pas régulièrement. De plus, certaines applications sont payantes, ce qui réduit le choix lorsque l'on veut se restreindre à des jeux gratuits.

L'application du jeu Angry Birds doit d'abord être téléchargée pour pouvoir jouer
Passons maintenant à la seconde catégorie. Moins connus, ils vous permettent eux aussi de jouer depuis n'importe quel support, puisque codés dans le langage HTML5. Cela veut dire qu'ils ne nécessitent qu'un navigateur pour fonctionner, ils sont donc adaptés à tous les supports. Un des autres avantages de ce système est que vous n'avez pas besoin de garder votre connexion Internet activée : une fois le jeu ouvert et chargé, le tour est joué ! De plus, ces jeux sont complètement gratuits et ne nécessitent pas de place mémoire dans votre téléphone. Et pour ceux qui n'apprécieraient pas le fait de devoir taper l'adresse de leur jeu préféré, je vous invite à aller voir notre article concernant la création de raccourci sur les smartphones !

La version HTML5 d'Angry Birds ne nécessite aucune installation
Voilà qui devrait vous éclairer un peu plus sur la différence entre ces deux modes de fonctionnement. Il est évident que la comparaison doit se faire au cas par cas, selon l'utilisation que l'on veut en faire. Pour plus d'informations, je vous invite à aller voir l'infographie réalisée par le site Kony.
Rédigé par :
Manon
Publié le :
23 Jul 2014
Smartphone - Créer un raccourci vers un site [Chrome]

Retrouver une adresse de site sur son smartphone est souvent compliqué. Une des solutions consiste à chercher l'adresse dans l'historique de navigation. Malheureusement, il est souvent relativement long, et le parcourir dans son intégralité n'est pas très pratique.
Aujourd'hui, je vais vous proposer une technique relativement simple qui vous permettra de gagner beaucoup de temps. Cette astuce fonctionne sur les mobiles de type Android utilisant le navigateur Google Chrome. Nous allons créer une petite icône qui s'installera sur votre page d'accueil, comme une application. En cliquant dessus, vous ouvrirez tout de suite le site enregistré.
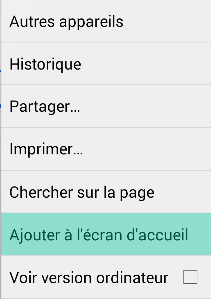
La technique est très simple. Commencez par vous rendre sur votre navigateur et entrez-y l'adresse de votre site. Une fois sur la page voulue, cliquez sur les options de la page (là où vous pouvez trouver l'historique, les favoris, l'impression, etc...). Dans ces options, vous devriez trouver Ajouter à l'écran d'accueil.

Cliquez ici pour ajouter le lien à l'écran d'accueil
Une petite fenêtre s'ouvre pour vous demander le nom que vous voulez donner à votre raccourci. Après l'avoir modifié et cliqué sur Ajouter, votre navigateur se ferme et le raccourci se crée sur l'écran d'accueil de votre smartphone. Attention, il ne s'agit pas d'une application, vous ne pourrez donc pas retrouver cette icône dans le menu.
![]()
L'icône est placée directement sur l'écran d'accueil
Au clic, votre navigateur ouvre directement la page enregistrée. Cette petite astuce est un moyen simple d'accéder rapidement aux pages que vous consultez fréquemment, sans avoir besoin de retaper l'adresse !
Rédigé par :
Manon
Publié le :
15 Jul 2014
Skype et la traduction en temps réel
![]()
Satya Nadella, actuel PDG du groupe Microsoft, a annoncé que les équipes du logiciel de visio-conférence Skype développaient un service de traduction instantanée. La version commerciale de cette fonctionnalité est prévue à l'horizon 2017, une version beta devrait cependant voir le jour à la fin de l'année. Baptisée Skype Translator, elle proposera 40 langues et sera disponible sur tous les terminaux.
Le patron de Microsoft a profité de la conférence californienne Code Conference de la fin du mois de mai pour annoncer la nouvelle au monde entier. Il s'agissait alors de la première intervention publique de M. Nadella depuis sa nomination. Dans le cadre de cette présentation, il a tenu une conversation avec le vice-président de Skype, Gurdeep Singh Pall, ce dernier s'exprimant en allemand. Nous pouvions alors assister à une traduction quasiment instantanée de l'anglais vers l'allemand, et inversement.
Nous ne connaissons pas encore les limites de cette application, M. Nadella a cependant annoncé : «Cela vous permettra de communiquer avec tout le monde sans barrière de langage». Il est clair que la technologie est très prometteuse. Néanmoins, les réactions à la démonstration ont été partagées. Plusieurs personnes s'accordent à dire que la traduction fonctionnait bien car il s'agissait d'une conversation informelle et non d'un débat d'affaires.
Les équipes de ce géant de l'informatique travaillent sur ce projet depuis plus de dix ans. Cette idée était perçue comme "presque impossible" jusqu'en 2010, année durant laquelle un programme capable de traduire les conversations téléphoniques a été développé. Skype Translator est le résultat d'une décennie de travail et de recherches sur la traduction automatique et la reconnaissance vocale.
Rédigé par :
Florian
Publié le :
10 Jui 2014
JSLint - Vérifiez la qualité de votre code JavaScript

JSLint est un outil Open Source vous permettant de contrôler votre code JavaScript. Cet outil est disponible directement en ligne sur le site http://www.jslint.com/ ou alors en ligne de commande.
JSLint vous propose toute une série d'options, selon vos besoins, dans le but d'analyser votre code écrit en JavaScript. Il sera pratique pour mettre en valeur les erreurs et les problèmes courants dans ce langage de programmation.
Et si vous en voulez plus, vous trouverez la même chose pour vos CSS avec : CSSLint (http://csslint.net/).
Rédigé par :
Stephane
Publié le :
29 Oct 2012
OpenX - Détection du header HTTP_DNT pour vos bannières
OpenX est une application de gestion publicitaire. Il s'agit sans doute de l'une des plus complètes, accessible gratuitement pour sa version communautaire. Cette application vous permet donc de gérer la publicité en toute simplicité de votre ou de vos sites Internet.
Certains "plugins" (modules d'extension) sont installés de base dans OpenX pour compléter les fonctionnalités qu'offre le système de base. Le module qui nous intéresse aujourd'hui est "Delivery Limitations" qui propose de pouvoir gérer la diffusion de vos bannières selon certains critères (exemple : IP du visiteur, heure de la journée, navigateur, système d'exploitation, ...).
Je ne sais pas si vous avez déjà entendu parler de Do Not Track (alias DNT), il s'agit d'un entête HTTP qui se répand peu à peu sur le Web et qui signifie qu'une personne ne souhaite pas être "suivie". Aucune contrainte légale n'est à ce jour en place, rien n'oblige donc à respecter cela.
Seulement, certains logiciels comme notamment AVG proposent d'ajouter l'entête DNT sur vos navigateurs (Internet Explorer, Chrome et Firefox) et en plus filtrent certaines régies publicitaires comme Criteo par exemple. Ceci a pour conséquence d'afficher à certains moments des espaces publicitaires vides suite à ce blocage.
C'est pourquoi, je vous propose un petit plus à rajouter au module "Delivery Limitations" pour qu'il puisse gérer l'entête HTTP_DNT envoyé par le navigateur (si il est). Du coup, si l'entête est reçu vous pouvez afficher certaines bannières et sinon d'autres.
Les instructions d'installation sont fournies à l'intérieur du fichier ZIP, il s'agit de la première version de ce petit extra. Si vous faites des améliorations / modifications, faites-en moi part.
Téléchargement : openx-delivery-limitations-http_dnt-v1.zip (fonctionne parfaitement sous OpenX 2.8.10).
Rédigé par :
Stephane
Publié le :
12 Oct 2012
CoffeeScript pour votre JavaScript

CoffeeScript est un langage de programmation qui va vous permettre de générer du JavaScript à partir de votre code. Cependant, il n'est pas interprété nativement, il va donc falloir le compiler en JavaScript pour rendre votre code exécutable.
Mais pourquoi écrire du code en CoffeeScript plutôt que directement en JavaScript ?
Tout simplement dans un premier temps pour avoir un code bien lisible et plus condensé que ce que vous écririez directement en JavaScript. En effet, la syntaxe de ce langage est fortement inspiré de Python, Ruby et Haskell. CoffeeScript vous permettra également d'avoir accès à de puissantes fonctionnalités simplement, comme les listes en compréhension ou encore le filtrage par motif.
Retrouvez ci-dessous deux exemples pour vous montrer toute la puissance du système.
Vous initialisez jQuery de la manière suivante :
$(document).ready(function() {
// Le code d'initialisation va ici
});
Voici ce que ça donne en CoffeeScript :
$(document).ready ->
# Le code d'initialisation va ici
Egalement un autre exemple avec une alerte en fonction de l'existence d'une variable appelée "smith" :
alert "Yeah, found!" if smith?
Donnera en JavaScript :
if (typeof smith !== "undefined" && smith !== null) {
alert("Yeah, found!");
}
Son histoire a débuté le 13 décembre 2009 et le projet est arrivé en version stable le 24 décembre 2010.
Vous trouverez de plus amples informations sur le site de CoffeeScript.
Rédigé par :
Stephane
Publié le :
01 Oct 2012
Se connecter aux services web d'Amazon en Python
Boto est une interface python qui permet d'accéder aux services Web d'Amazon. Pour le moment les services concernés sont :
- Simple Storage Service (S3)
- SimpleQueue Service (SQS)
- Elastic Compute Cloud (EC2)
- Mechanical Turk
- SimpleDB
- CloudFront
- CloudWatch
- AutoScale
- Elastic Load Balancer (ELB)
- Virtual Private Cloud (VPC)
- Elastic Map Reduce (EMR)
- Relational Data Service (RDS)
- Simple Notification Server (SNS)
- Google Storage
- Identity and Access Management (IAM)
- Route53 DNS Service (route53)
- Simple Email Service (SES)
- Flexible Payment Service (FPS)
- CloudFormation
- Amazon DynamoDB
- Amazon SimpleWorkflow
- CloudSearch
- Marketplace Web Services
Le projet est régulièrement mis à jour donc je vous conseille d'y jeter un coup d'œil de temps en temps pour voir si d'autres services ont été ajoutés.
Pour installer Boto vous avez le choix :
- easy_install boto
- pip install -U boto
- Télécharger l'archive sur https://github.com/boto/boto
Rédigé par :
Philippe
Publié le :
19 Sep 2012
Qu'est-ce que MySQL ?

MySQL est un système de gestion de bases de données relationnelles (SGBDR). Il est développé par MySQL AB qui a depuis été rachetée en 2008 par Sun Microsystems, acquis par Oracle Corporation en 2009. Le logiciel est Open Source (Standard Ouvert), ce qui veut dire que chacun peut l'utiliser et le modifier à sa guise pour l'adapter à ses propres besoins.
Une base de données est un ensemble organisé de données. Les bases de données servent à enregistrer un grand nombre d'informations qui pourront ensuite être accessibles aux différents langages de programmation informatique et donc aux logiciels, sites Internet / Mobiles ou autres applications.
MySQL a été développé dans un souci de performances élevées en lecture et il est disponible sur un très grand nombre de plates-formes. On peut s'en servir aussi bien sur une seule machine, que sur plusieurs pour redonder et améliorer les performances du système.
MySQL est capable de gérer plusieurs moteurs de stockage (exemple : InnoDB, MyISAM, MEMORY, BerkeleyDB) au sein d'une seule base de données, ce qui permet d'optimiser son fonctionnement. En effet, chaque moteur de stockage a ses avantages et ses inconvénients. Les moteurs de stockage permettent de conserver des informations et de retourner ces dernières suivant leurs algorithmes et la requête envoyée au système.
MySQL est utilisée par de nombreuses grosses sociétés comme Google, Youtube, Adobe, The Phone House, Sony, Yahoo, Promovacances, etc. C'est le système de bases de données libre le plus populaire au monde grâce à sa haute performance, sa fiabilité et sa simplicité d'utilisation.
Rédigé par :
Stephane
Publié le :
27 Aoû 2012
Jsfiddle : Débuger et partager du code HTML/CSS/JavaScript

En tant que développeur web nous sommes souvent confrontés à des phases de débogages de bouts de codes qui ne semblent pas fonctionner. Et suivant le contexte il peut paraître plus judicieux de sortir ce bout qui ne fonctionne pas et d'essayer de le tester et de le faire marcher dans un projet vierge . Chose que nous avons déjà tous fait au moins une fois.
Jsfiddle.net est une sorte d'éditeur HTML/CSS/JavaScript à la sauce WYSIWYG. Vous mettez votre code et vous voyez le résultat dès que vous cliquez sur un bouton.
Sinon comment ça marche ? Tout d'abord, le site est gratuit, pas la peine de s'inscrire. On arrive sur le site et on peut direct tester.
L'interface est divisée en 4 fenêtres :
- HTML
- CSS
- JavaScript
- Résultat
Si vous voulez vous pouvez même importer vos propres fichiers JS ou CSS. Il suffit d'indiquer l'adresse du fichier.
Bien entendu cela vous permet également, et c'est ce qui en fait un outils vraiment exceptionnel, de le partager. Que ce soit par messagerie, via les réseaux sociaux ou dans les forums, il suffit de donner l'adresse de votre code Jsfiddle et les personnes pourront voir votre code et le résultat que ça donne.
Rédigé par :
Philippe
Publié le :
13 Aoû 2012
